آموزش طراحی سایت رایگان و به زبان ساده + 0 تا 1000 ! (جامع)
این صفحه یکی از کامل ترین های آموزش وردپرس رایگان در ایران نیز می باشد.
دورههای مرتبط با آموزش طراحی سایت
پادکست آموزش طراحی سایت
سرفصل های آموزش طراحی سایت
بهترین آموزش طراحی سایت !
سلام خدمت همه رفقای خوبم در این صفحه از آکادمی با عنوان آموزش طراحی سایت، خوش آمد میگم خدمت تک تکتون، قدم رنجه فرمودین.
خب بریم سراغ یکی از پربارترین و کامل ترین مقالات تاریخ وب فارسی؛ آموزش طراحی سایت که دو روز نوشتن این مقاله به طول انجام اید.
مبحث دیدن آموزش طراحی سایت این روز ها در کشور یکی از داغ ترین مباحث قرن اخیر هست حتی در تاکسی ها 🙂
دیدن آموزش طراحی سایت و داشتن وب سایت این روز ها برای کسب و کار ها تبدیل به دغدغه ای بزرگ شده با توجه به فیلترینگ اینستاگرام و همه کسب و کار ها دنبال این هستند که زودتر سایت خود را داشته باشند.
حالا برخی از آن ها خود آموزش طراحی سایت دیده و طراحی سایت خود را انجام می دهند و برخی دیگر این کار را به متخصصین این حوزه واگذار می کنند.
اما اهمیت داشتن سایت و دیدن آموزش طراحی سایت را می توانیم در موارد زیر خلاصه کنیم؛
اهمیت داشتن سایت برای کسب و کار ها چیست؟

قدمی مهم اما کم هزینه تر از باقی قدم ها!
حتما شما هم این موضوع را بخوبی درک کرده اید که همیشه برای راه اندازی کسب و کار جدید هزینه های بسیاری باید پرداخت شود هزینه هایی مانند اجاره یا خرید دفتر و فروشگاه، هزینه تجهیزات، حقوق کارمندان و غیره.
اما در دنیای اینترنت و تجارت الکترونیک شما تنها با طراحی یک سایت مناسب و حرفه ای می توانید خود را از شر تمام هزینه های جانبی که در بالا به آن ها اشاره کردیم در امان نگه دارید و با دیدن آموزش طراحی سایت و تمرکز بر روی فعالیت های سایت خود و اجرای تکنیک ها و اصول های صحیح می توانید به میزان مشتریان خود نیز بیافزایید.
پروموت بی نهایت محصول با داشتن سایت
وب سایت خود را به گونه ای طراحی کنید که در آن تمامی خدمات و محصولاتی که ارائه می دهید به طور کامل برای مخاطبین معرفی شود و مدام آن ها را بروزرسانی کنید.
این کار نیاز به حضور فیزیکی مشتریان ندارد و آن ها می توانند با هر بار مراجعه به وب سایت شما بصورت آنلاین محصولات شما را دیده و با استفاده از تصاویر و ویدئو هایی که شما در سایت خود بارگزاری کرده اید اطلاعات لازم را درباره محصولی که می خواهند به دست آورند و خرید خود را انجام دهند.
دیجیتال مارکتینگ
یکی دیگر از مزیت هایی که می تواند میزان اهمیت دیدن آموزش طراحی سایت و داشتن وب سایت برای کسب و کار را به شما نشان دهند دیجیتال مارکتینگ می باشد.
شما به جای اینکه هزینه های بالایی را برای تبلیغات و بازاریابی حضوری صرف نمایید تنها کافی است وب سایت خود را به گونه ای بهبود بخشید که خود گوگل به صورت شبانه روز برای مشتریان وب سایت شما تبلیغات انجام دهد.
شما می توانید با انجام دادن برخی از فعالیت ها در زمینه های مختلف دیجیتال مارکتینگ و سئو به سایت خود بازدید دهنده دهید، توجه کنید که با سئو سایت با کمترین هزینه میتوانید برای وب سایت خود دیجیتال مارکتینگ انجام دهید.
مدیریت روابط و ارتباط دوستانه با مشتریان
در دنیای امروزه با اینترنت مشتریان خیلی راحت تر می توانند نظرات و پیشنهادات خود را درباره خدماتی که شما ارائه داده اید در سایت شما عنوان کنند و شما هم این امکان را خواهید داشت تا بیشتر با سلیقه مشتریان خود آشنا شوید و برای جذب مشتریان خود قدم های بیشتری بردارید.
برندینگ
شما با یک آموزش طراحی سایت خوب می توانید سایت خود را داشته باشید و با داشتن وب سایت خوب و جامع می توانید خدمات و محصولات خود را در دنیای اینترنت به هزاران مشتری به صورت آنلاین معرفی کنید.
با این کار شهرت و اعتبار وب سایت خود و کسب و کارتان را افزایش خواهید داد به گونه ای که کسب و کار شما دارای اعتبار تجارتی بالایی خواهد شد و شما با این کار خود را به صورت برند شناخته شده ای تبدیل خواهید کرد، به همین شیرینی و تو دل برویی 🙂
دیدن دوره های آموزش طراحی سایت چه سودی دارد؟
شما اکنون که این مطلب را می خوانید در یکی از دو دسته زیر قرار دارید؛
- دسته اول- کسب و کار دارید و می خواهید برای آن سایت طراحی کنید و به دنبال آموزش طراحی سایت حرفه ای هستید.
- دسته دوم- می خواهید با دیدن آموزش طراحی سایت شروع به کسب درآمد و پروژه گرفتن با طراحی سایت یا استخدام در شرکت ها کنید.
(اگر توی هیچ کدوم از این دو دسته نیستید پایین این صفحه نظر بزارین ببینم دقیقا اینجا چیکار می کنید پس 😅)
اگر جزو دسته اول باشید که آموزش طراحی سایت می تواند از بسیاری از هزینه های شما جلوگیری کند، چرا؟
چون شما دیگر لازم نیست هزینه های بالایی برای طراحی سایت پرداخت کنید که اکنون متوسط قرارداد های طراحی سایت در ایران امروز که این مقاله را می نویسم (28 اسفندماه 1401) مابین 30 الی 70 میلیون تومان است.
و اینکه خود می توانید با دانش کامل به تغییرات سایت خود و مدیریت و ادمینی سایت خود بپردازید.
اما اگر وقت ندارید شاید گمان کنید که تنها راه شما می تواند برون سپاری طراحی سایت باشد.
ولی در اشتباه هستید! شما می توانید یک کارآموز طراحی سایت را با حقوق قانون کار را استخدام کرده و دوره های آموزش طراحی سایت بالای این صفحه را در اختیار آن قراردهید تا پس از مدت کوتاه یک طراح سایت حرفه ای و مستقر در محل تحویل بگیرید.
در هر صورت اگر نیاز شدید و فوری به طراحی سایت دارید می توانید با آژانس دیجیتال مارکتینگ آریو – RUAgency.ir تماس بگیرید.
اما اگر جزو دسته دوم هستید؛
یعنی کسانی که به دنبال کسب درآمد هستند و می خواهند پس از آموزش طراحی سایت خود شروع به پروژه گرفتن و کار کنند.
باید بگوییم که در بهترین مکان هستید، این صفحه می تواند شما را یک شبه میلیاردر کنید!! (البته که شوخی میکنم 😁 ما رویا فروش نیستیم، ما تخصص رو منتقل می کنیم)
شما می توانید با دیدن آموزش طراحی سایت پس از یک پروسه کارآموزی در شرکت های مختلف و یا درصورتی که دوره را به صورت عالی و کامل دیده باشید می توانید بلافاصله با گرفتن پروژه از سایت هایی همانند پونیشا اقدام به درآمد زایی و هم چنین جمع آوری رزومه ای قوی کنید و پس از آن به صورت رسمی به عنوان یک متخصص طراح سایت در شرکتی مشغول به کار شوید.
سایت های دنیای مدرن و PWA
سایت های دنیای امروز با سایت های دنیای دیروز از زمین تا آسمان تفاوت دارند.
سایت هایی که امروز در آموزش طراحی سایت می بینید همگی همخوان با PWA هستند.
سایت ها در گذشته تنها یک فرمت تحت وب خشک و بی روح داشتند که با گذر زمان ریسپانسیو به آن ها اضافه شد و سایت ها برای هر دستگاهی با هر ابعادی واکنش گرا شدند.
اما امروزه بحث در آموزش طراحی سایت فراتر از یک ریسپانسیو ساده است بلکه امروزه بحث PWA است.

PWA چیست؟
PWA مخفف Progressive Web Application است. این فناوری از اوایل سال 2015 از سوی گوگل معرفی شد. PWA به اصطلاح وب سایتی است که از فناوری های مدرن و جدید وب استفاده می کند اما ظاهر و کارکرد آن شبیه یک اپلیکیشن معمولی هست.
به بیان ساده تر، PWA یک وب سایته که با استفاده از مرورگرهایی مثل کروم و فایرفاکس وارد اون می شویم و سپس با یک اپلیکیشن سروکار داریم.
به بیان خیلی ساده تر یک سایت هست اما این قابلیت رو داره که مثل اپلیکیشن روی همه دستگاه ها از اندروید و آی او اس و ویندوز گرفته تا مک و لینوکس نصب شه و روی دسکتاپ به صورت یک برنامه در دسترس باشه.
توجه کنید که لازم نیست مجزا اپلیکیشن طراحی کنید! فقط کافیه سایت رو با PWA سازگار کنید و بنگ! تمام، الان شما هم سایت و هم اپلیکیشن دارید.
ویژگی های اپلیکیشن های پیش رونده وب (PWA):
- قابل استفاده در هر دستگاه و سیستم عاملی هستند به همین دلیل به آن ها پیش رونده می گویند.
- به دلیل اینکه اپلیکیشن های پیش رونده وب در اصل یک سایت هستن، از طریق موتورهای جستجو قابل یافتن هست، یعنی یک به سایت شما دسترسی پیدا کنه به راحتی به اپلیکیشن سایت شما هم دسترسی خواهد داشت.
- برخلاف اپلیکیشن های بومی، نیازی به نصب و مراحل پیچیده دانلود ندارند و با استفاده از یک URL می توان به راحتی آن ها را به اشتراک گذاشت.
- در ظاهر شبیه یک اپلیکیشن بومی هستند و رابط کاربری مشابه آن ها دارند.
- بدون اتصال به اینترنت و حتی با سرعت پایین اینترنت قابل استفاده هستند.
- اپلیکیشن های بومی نیازمند آپدیت از طریق فروشگاه های نرم افزاری هستند اما PWA ها به دلیل استفاده از Service Worker همیشه به روز می باشند و به محض اینکه کاربر به اینترنت وصل باشد و محتوای جدیدی انتشار داده شود، آن محتوا بلافاصله در اختیار کاربر قرار می گیرد.
- اپلیکیشن های پیش رونده وب، در بستر HTTPS قرار دارند در نتیجه از نظر مسائل امنیتی بسیار ایمن هستند.
- این اپلیکیشن ها واکنش گرا (Responsive) و کاملا انعطاف پذیر هستند.
خفن بود، نه؟ خفن تر می دونی چیه؟ اینکه ما PWA رو هم داخل آموزش طراحی سایت ابتدای صفحه داریم.
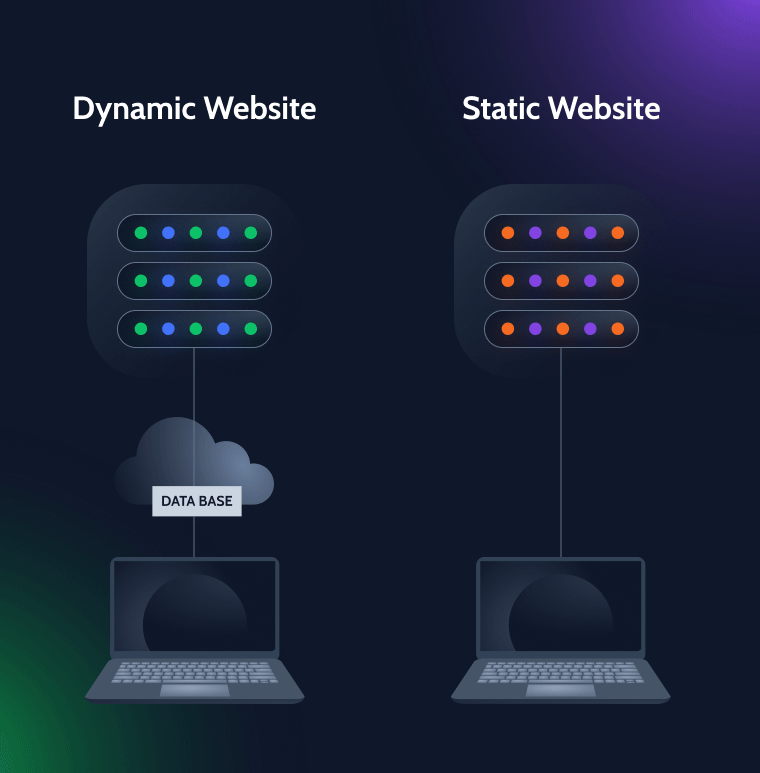
تفاوت سایت های استاتیک و داینامیک چیست؟
در این مقاله آموزش طراحی سایت خواهید آموخت که در واقع سایت های استاتیک به صفحاتی می گویند که هیچ آپدیتی به صورت خودکار توشون صورت نمیگیره و مثل چوب خشک بدون آپدیت های خودکار هستند.
یعنی شما نمی توانید از پنل مدیریت سایت آن را مدیریت کنید زیرا اصلا پنل مدیریت ندارند.
تنها سایت های تحت وبی هستند که پویایی ندارند و برای کار هایی همانند طراحی لندینگ و طراحی سایت شرکت های کوچک و غیره استفاده می شوند.
اما سایت های داینامیک سایت هایی هستند که پویایی کامل دارن و می توانید از پنل مدیریت سایت خود را مدیریت کنید.
به آن محصول اضافه کنید و آن را با استفاده از اتصال به درگاه های پرداخت بفروشید و یا مقاله ای بنویسید و یا حتی نظرات کاربران خود را پاسخ دهید.
وب سایت های داینامیک و استاتیک هر کدام مزایا و معایب خود را دارند.
اگر برای یک شرکت کوچک وب سایتی با اطلاعات ساده و بدون نیاز به آپدیت بیشتری نیاز دارید، می توانید از وب سایت استاتیک استفاده کنید.
این نوع وب سایت ها سریع و ارزان در طراحی هستند و با هزینه های کمتری در حالت های مختلف، مانند هاستینگ، نگهداری و آپدیت هستند.
از سوی دیگر، وب سایت های داینامیک برای شرکت های بزرگتر یا فروشگاه ها یا هر سایت ای که نیاز به بروزرسانی مداوم و افزایش تعامل با کاربران دارند، بسیار مناسب هستند.
این نوع وب سایت ها، امکاناتی مانند پنل مدیریتی دارند که به صاحبان آنها اجازه می دهد تا محتوا و اطلاعات جدید را با سهولت به وب سایت خود اضافه کنند.

اما بیایید معایب و مزایای هر کدام را اینجا در مقاله آموزش طراحی سایت بررسی کنیم؛
مزایای سایت های استاتیک
- طراحی وب سایت های استاتیک بسیار سریع انجام می شود
- طراحی سایت های استاتیک بسیار ارزان تر از طراحی دیگر سایت ها است
- طراحی سایت های استاتیک بسیار ارزان تر تمام می شود
- وب سایت هایی که به صورت استاتیک طراحی شده اند هزینه هاست کمتری دارند
مزایای سایت های داینامیک
- وب سایت های داینامیک پویا و قابل گسترش هستند.
- بروز رسانی و اضافه کردن ویژگی های جدید در وب سایت های داینامیک بسیار راحت تر انجام می گیرد
- محتوای جدید بسادگی قابل بارگذاری در سایت است.
- مطالب و محتوای جدید باعث جذب افراد بیشتر و همچنین کمک به بهبود جایگاه سایت و سئو سریعتر می شود.
- وب سایت های داینامیک می توانند به عنوان یک سیستم برای همکاری کارمندان و کاربران استفاده شود
معایت سایت های استاتیک
- برای انجام هر تغییری نیاز به برنامه نویس و اشخاص آشنا به طراحی سایت دارد
- سایت های استاتیک معمولا برای کاربران چندان مفید و جذاب نیستند
- محتوای وب سایت های استاتیک خود سایت راکد است و معمولا زود قدیمی می شود.
معایت سایت های داینامیک
- طراحی سایت های داینامیک پرهزینه تر بوده و زمان بیشتری نیاز دارد
- هزینه نگه داری و هاست آن به میزان کمی بیشتر از سایت های استاتیک است
چجوری یک سایت حرفه ای بسازیم؟
طراحی یک سایت حرفه ای ابتدا نیاز به یک متخصص حرفه ای داره که آموزش طراحی سایت حرفه ای هم دیده باشه.
آموزش طراحی سایت می تواند به صورت کامل به شما کمک کند که از شر مشکلات در مسیر و چالش های حین کار در امان باشید چون دارید از تجربه های مدرس آموزش طراحی سایت استفاده می کنید پس از هر گونه سختی و گزندی به دور هستید.
اما به صورت کلی طراحی یک سایت تخصصی می تواند به عوامل مختلفی بستگی داشته باشد از جمله؛
- زبان برنامه نویسی سایت
- هاست یا سرور سایت
- کدنویسی اصولی سایت
- بهینه سازی دقیق سایت
- طراحی رابط کاربری خوب
- طراحی سفر مشتری و تجربه کاربری خوب
و …
شاید الان یکم ترسیده باشید و فکر کنید که طراحی سایت اونقدر هم که فکر می کردید آسان نیست.
اما باید یک خبر خوب بدم و بگم که نیاز نیست شما هم طراح رابط کاربری باشی و سفر مشتری رو طراحی کنی هم کدنویسی کنی هم نیاز باشه که زبان های برنامه نویسی متعدد و زیادی رو یاد بگیرید.
در پاراگراف بعدی از مقاله آموزش طراحی سایت به سراغ زبان های برنامه نویسی مورد استفاده برای طراحی سایت خواهیم رفت و بعد از آن سراغ مراجع معتبر انگلیسی جهت یادگیری و بعد از همه این ها می رویم سراغ گنجینه طلایی! همون چیزی که اگه برید سراغش لازم نیست سختی های برنامه نویسی رو برای طراحی سایت متحمل شوید.

آموزش طراحی سایت با زبان های برنامه نویسی
در پاراگراف قبلی آموزش طراحی سایت نه، قبلیش گفتیم که سایت ها یا استاتیک هستند یا داینامیک.
متخصص طراح سایت مثل یک معمار ساختمان است.
وظیفه طراحی سایت و ساختار اصلی آن بر عهده طراح آن سایت است و طراحان سایت به طور کلی به دو بخش تقسیم می شوند:
توسعه دهنده فرانت اند یا Front-End Developer
یعنی طراحی قسمت های ظاهری وب سایت که قابل دیدن است که با استفاده از HTML5 , JavaScript , CSS کدنویسی می شود.
توسعه دهنده بک اند یا Back-End Developer
که همان طراح اسکلت بندی سایت مانند بانک های اطلاعاتی یا همون دیتابیس ها، محل های نگهداری فایل ها و اطلاعات کاربران که با زبانهای PHP , Ruby , Node.js , Python و.. برنامه نویسی می شوند.
همچنین گروهی از برنامه نویسان وجود دارند که هر 2 قسمت یعنی بک اند و فرات اند را خودشان طراحی و کدنویسی می کنند که به آنها توسعه دهنده فول استک و یا Full-Stack Developer گفته می شود.
و اما در این بخش از آموزش طراحی سایت می رسیم به زبان های نشانه گذاری و زبان های برنامه نویسی در طراحی سایت که مهم هستند؛
اچ تی ام ال یا HTML مخفف Hyper-Text Markup Language
HTML در حقیقت یک زبان برنامه نویسی محسوب نمی شود و اصطلاحاً به آن زبان نشان گذاری یا (Markup) گفته می شود که در سال ۱۹۹۰ تولید شده است و برای طراحی سایت های بسیار ساده و استاتیک مورد استفاده قرار گرفت تا در سال ۱۹۹۱ اولین سایت اینترنتی به وسیله Tim Berners Lee توسط HTML نوشته شد و امکانات بیشتری به مرور زمان به HTMLاضافه شد و با عرضه شدن نسخه ۵ این زبان در سال ۲۰۱۰ با نام HTML5 تغییرات ساختاری در طراحی سایت اتفاق افتاد و آغاز طراحی سایت ریسپانسیو یا همون واکنش گرا از همین سال بوجود اومد.
در پروسه بهینه سازی ساختاری سایت یکی از عوامل مهم، واکنشگرا بودن سایت است که در تمامی دستگاه ها بتوان از سایت طراحی شده به راحتی استفاده کرد که راجبش توی بخش PWA همین مقاله آموزش طراحی سایت صحبت کردیم.
سی اس اس یا CSS مخفف Cascading Style Sheets
CSS نیز مانند HTML زبان برنامه نویسی محسوب نمی شود (اینارو اشتباه نکنید) و یک Markup است که همراه با HTML و برای طراحی بخش های گرافیکی و ظاهری سایت یا همون فرانت اند مورد استفاده قرار می گیرند.
این Markup توسط کنسرسیوم بین المللی شبکه جهانی وب یا همون W3C برای غلبه بر مشکلاتی که با استفاده از HTML بوجود اومده بود پیشنهاد داده شد. عملا CSS نیمه گمشده HTML بود و الان سعی در پر کردن نقاط ضعف و خلاء های آن دارد.
با سی اس اس شما قادر خواهید بود تا سبک طراحی صفحات وب سایت را یک بار تعریف کرده و آن را در صفحات سایت خود اعمال نمایید.
تصور کنید که سایت شما شامل 100 برگه بوده و همه اون ها رو هم با اچ تی ام ال نوشته اید.
بعد از یک هفته تصمیم گرفته اید تا فونت تمام کلمات را تغییر دهید، گفتن اینکه فونت تمام کلمات تغییر پیدا کند بسیار کار راحتی است و تنها یک جمله است.
ولی آیا تغییر فونت همه اون 100 برگه به همان آسانی خواهد بود؟ خیر! (چقدر دردناک) اما با CSS به راحتی می توانید این کار را برای هر بی نهایت برگه نیز تنها با چند خط کد انجام دهید.
جمله آخر از بخش CSS آموزش طراحی سایت اینکه، استفاده از CSS باعث زیباتر و تمیز تر شدن کد های برنامه نویسی شما می شود، تغییرات آنی را فراهم می کند و دید شما را بیشتر به طراحی و رابط کاربری متمرکز می کند تا سر و کله زدن با کدهای برنامه نویسی.
سی اس اس هم به مرور براش آپدیت هایی اومد و در سال ۱۹۹۹ ورژن ۳ آن عرضه شد. امروزه از سی اس اس در طراحی سایت به صورت فراوان و به کررات استفاده می شود و تقریبا سایتی وجود ندارد که استفاده از آن را تجربه نکرده باشد. (نداریم کلا)
جاوا اسکریپت یا JavaScript
جاوا اسکریپت نیز برخلاف تصور خیلی ها زبان برنامه نویسی به معنای اصلی آن به حساب نمی آید، جزو زبان های سطح بالا یا High-Level هست اما در حقیقت زبان اسکریپت نویسی (Scripting Language) محسوب می شود که در مرتبه ای پایین تر از زبان برنامه نویسی (Programming Language) قرار دارد.
جاوا اسکریپت برخلاف اسمش محصول شرکت Sun Microsystem که زبان برنامه نویسی Java را ساخت نیست.
بلکه این اسکریپت توسط شرکت معروف Netscape طراحی شد و در نام اصلی آن در ابتدا لایو اسکریپت یا Live-Script بود که بعدها به جاوا اسکریپت تغییر کرد.
از طریق این زبان اسکریپت نویسی جلوه های گرافیکی و ظاهری به وب سایت اضافه شد.
برای مثال اسلایدر، تغییرات بدون پست بک سایت، افکت نوشته ها، جلوه های متحرک و تصاویر و امکاناتی از این دست که در زمان به بازار آمدن بسیار جذاب بود ولی امروزه استفاده از جاوا اسکریپت محدودتر از قبل شده است زیرا در پروسه بهینه سازی سایت، بدلیل بالا بودن حجم برخی از کتابخانه های آن میزان لود اولیه سایت را بالا برده و برای سئو سایت مناسب نیست.
البته ما در دوره های آموزش طراحی سایت بالای صفحه نکاتی را گفتیم که بدون نگرانی تا بی نهایت خط کد جاوا اسکریپت در سایت خود بدون میلی ثانیه ای افت لود سایت را بتوانید استفاده کنید.
کدهای جاوا هم در فایلهای مجزایی با پسوند Sample.js ذخیره شده و از طریق دستورات در صفحه فراخوانی می شوند.
زبان محبوب پی اچ پی یا PHP مخفف Hyper-text Preprocessor
پی اچ پی (PHP) یکی از محبوب ترین و قوی ترین زبان های اسکریپت نویسی اوپن سورس (Open Source) است، که بیشتر برای طراحی برنامههای سمت سرور در طراحی سایت های داینامیک مورد استفاده قرار می گیرد.
زبان PHP در سال ۱۹۹۸ به دنیای برنامه نویسی آمد و بنیان گذار آن آقای راسموس لردورف بود.
نسخه های مختلف این زبان در طول زمان بوجود آمده که در حال حاضر آخرین ورژن8.1 است که در سال 2021 از این زبان برنامه نویسی منتشر شد و در هر نسخه امکانات جدیدی به آن اضافه گردیده است.
ساختار این زبان برنامه نویسی بسیار شبیه زبان سی (C) و زبان برنامه نویسی پرل (Perl) هست. شکل پذیری فوق العاده اش و همچنین همخوانی با اغلب بانک های اطلاعاتی مثل MySQL قدرت اون رو بسیار زیاد افزایش داده است.
سادگی استفاده از این زبان و شباهت آن به زبان سی و پرل (و از نسخه ۵ آن به جاوا) باعث شده که اغلب برنامه نویسان با تجربه در کوتاه ترین زمان ممکن برنامههای کاملی را تولید کنند.
مشهور ترین نرمافزار و سایت های تولید شده با زبان پی اچ پی عبارت اند از phpBBW , SMF , Mambo , Joomla , PHPNuke , mybb , وردپرس و مدیاویکی.
آی اس پی دات نت یا Net مخفف Active Server Pages
این زبان توسط شرکت مایکرو سافت در سال ۱۹۹۳ ارائه شد و فقط بر روی سرویس های میزبانی وب ویندوز قابل اجرا است.
ASP.Net یک پلتفرم ویژه ی توسعه ی طراحی وب بوده که یک مدل برنامه نویسی برای ساخت نرم افزار های تحت وب کارامد و قدرتمند برای PC همانند موبایل ها ارائه می دهد.
ASP.Net بخشی از بستر اجرای نرم افزار (platform) Microsoft.Net است.
اپلیکیشن های تحت ASP.Net کدهای کامپایل شده ای هستند که از مولفه های (Component) توسعه پذیر (Extensible) و قابل استفاده ی مجدد موجود در [Dot] Net Framework استفاده می کند.
این کدها می توانند از کلیه ی سلسله مراتب (Hierarchy) کلاس ها در[Dot] Net Framework استفاده کنند.
کدهای نرم افزار ASP.Net می توانند به هرکدام از زبان های زیر نوشته شوند؛
VisualBasic.Net , Jscript (No JavaScript !!) , J# , C#
ASP.Net برای تولید اپلیکیشن های تحت وب تعاملی و مبتنی بر داده یا همان داده محور از طریق اینترنت استفاده می شود، که شامل تعداد زیادی ابزار کنترلی (Control) از قبیل تول باکس های متعدد جهت پیکربندی و دستکاری کد برای ایجاد صفحات HTML است.
به صورت خلاصه در این بخش از آموزش طراحی سایت اگر قصد یادگیری طراحی سایت با استفاده از زبان های برنامه نویسی را دارید یادگیری HTML ، CSS و JavaScript کاملا ضروری است.
جهت آموزش طراحی سایت حرفه ای و طراحی سایت های داینامیک، فروشگاه های اینترنتی و بطور کلی سایت های پیچیده و پویا یا همان داینامیک نیاز به یاد گیری یک یا چند زبان برنامه نویسی (PHP- C# ASP.net) و همچنین کار با پایگاه های داده دارید.
ضمنا برای اینکه بتوانید سایت هایی کاملا Responsive طراحی کنید باید با فریم ورک محبوب CSS یعنی بوت استرپ (Bootstrap) نیز آشنایی داشته باشید.

مراجع انگلیسی آموزش طراحی سایت
اگر شما به دنبال آموزش طراحی سایت داینامیک به روش برنامه نویسی هستید می توانید از مراجع انگلیسی زبان زیر استفاده کنید.
دانشگاه میشیگان با همکاری Coursera
اکثر افراد نام پلتفرم یادگیری Coursera را شنیده اند که دوره های آموزشی را با کسری از قیمت معمول ارائه می دهد.
دانشگاه میشیگان با همکاری Coursera یک دوره توسعه وب را حتی برای ساده ترین یادگیرندگان برنامه نویسی نیز ارائه داده است. این دوره با اصول اولیه طراحی سایت شروع می شود و به تدریج بر اساس اطلاعات قبلا آموزش دیده ساخته می شود.
تکمیل این دوره حدود سه ماه به طول می انجامد و شما می توانید در طول این سه ماه هفته ای هشت ساعت در طراحی وب غوطه ور شوید.
آموزشگاه برنامه نویسی Pluralsight
Pluralsight آموزش طراحی وب را کمی متفاوت از بسیاری دیگر از برنامه ها ارتقا می دهد. این آموزشگاه برنامه نویسی یک برنامه اشتراک ماهانه دارد که کمی بیش از 30 دلار در ماه هزینه دارد و برای کسانی که علاقه مند به دسترسی به دانش بدون شرکت در یک دوره تعاملی هستند بسیار عالی است.
از طرف دیگر، دوره های تعاملی با آزمون و ارزیابی دیگری وجود دارد که قیمت بالاتری در هر سال خواهد داشت.
3کارگاه وب سازی 101 توسط P2PU
کلاس Webmaking 101 توسط P2PU با آموزش چارچوب هر وب سایت شما را به آرامی وارد دنیای طراحی وب سایت می کند. این دوره آموزش طراحی وب با راهنمایی در روند ساخت اولین وب سایت واقعی خود، HTML را به شما می آموزد.
همچنین هفت چالش برای ارزیابی شرکت کننده در این دوره وجود دارد.
برنامه نویسی وب توسط دانشگاه هاروارد
اگر عنوان این برنامه را می خوانید و اکنون از خود می پرسید که آیا این برنامه توسط دانشگاه هاروارد تدریس می شود، ما اینجا هستیم تا به شما بگوییم بله اینگونه است.
مطمئن باشید که یک آموزش پیشرفته در زمینه توسعه وب با تدریس اساتید واقعی هاروارد خواهید دید. این برنامه شامل دو دوره فنی است که برای شش ماه به پایان رسیده است و شما می توانید از 8 تا 14 ساعت در هفته را صرف این مطالعات کنید.
دو کلاس گنجانده شده در این گواهینامه تخصصی مقدمه ای بر علوم کامپیوتر و برنامه نویسی وب با پایتون و جاوا اسکریپت است که می توانید تنها با پرداخت 215 دلار خریداری کنید.
توسعه وب توسط دانشگاه پنسیلوانیا
دانشگاه پنسیلوانیا برخی از بهترین توسعه دهندگان وب را تولید کرده است و اکنون با این مجموعه دوره ها، همان تحصیلات در دسترس شما قرار دارد.
در مجموع چهار دوره مهارت آموزی در این برنامه گواهی گنجانده شده است که فقط چهار ماه به طول می انجامد.
این چهار دوره شامل:
- مبانی توسعه نرم افزار
- ساختارهای داده و طراحی نرم افزار
- طراحی و تحلیل الگوریتم
- برنامه نویسی وب با JavaScript
با استفاده از این برنامه شما نه تنها زبان های ضروری آموزش طراحی وب را خواهید آموخت بلکه دانش توسعه نرم افزار را نیز بدست خواهید آورد.
اما قطعا بهترین برگزار کننده آموزش طراحی سایت در وب فارسی آکادمی امیرحسین صداقت و بوت کمپ های آموزشی آنلاین طراحی سایت است.
راه آسان تر برای طراحی سایت حرفه ای
طبیعتاً نمی خواهید این مقدار سختی بکشید و چندسال از زمان خود را صرف یادگیری این زبان های برنامه نویسی در فرانت اند و بک اند کنید.
پس راه حل دقیقا چیست؟ راه حلی که بتوان یک وبسایت حرفه ای طراحی کرد هم نیاز به برنامه نویسی در سطح حرفه ای نداشته باشیم!؟
رسیدیم به جای شیرین آموزش طراحی سایت یعنی سیستم های مدیریت محتوا (CMS).

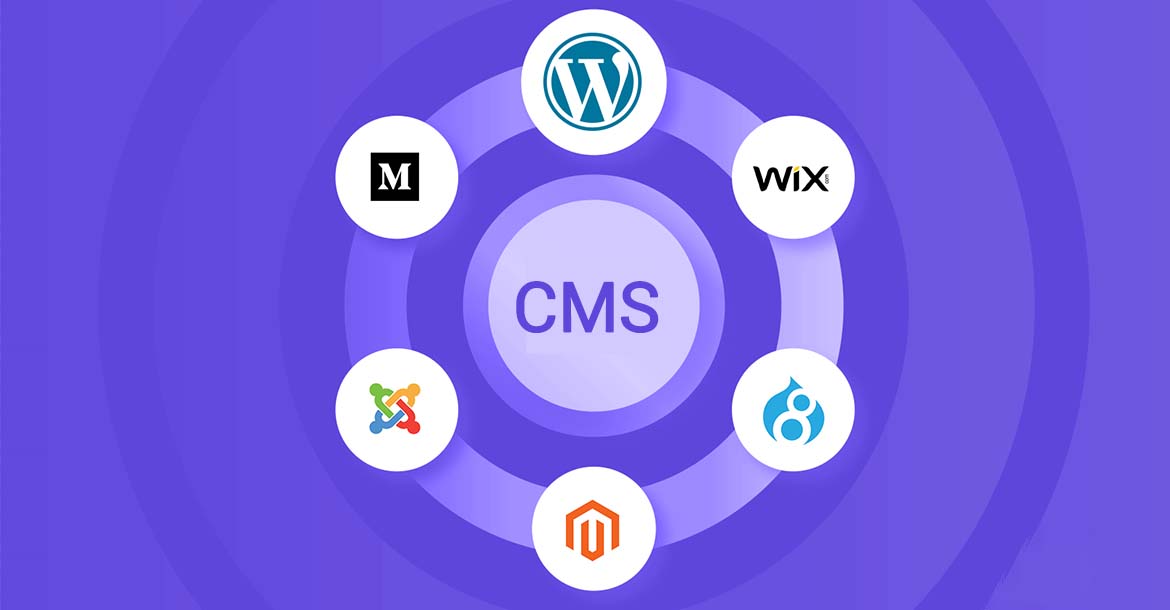
سیستم مدیریت محتوا یا CMS مخفف Content Management System چیست؟
CMS یا سیستم مدیریت محتوا در واقع به یک بستر آماده جهت طراحی سایت می گویند که دارای بک اند و فرانت اند کدنویسی شده و آماده است و تنها کافی است شما ظاهر سایت را باب میل و سلیقه خود تغییر دهید.
هیچ دانش عمیق برنامه نویسی ای نیاز نیست اما می توانید دریایی از امکانات را به سایت خود بیفزایید.
کاربرد ها و مزایای تجاری استفاده از CMS ها یا همان سیستم های مدیریت محتوا چیست؟
استفاده از سیستم مدیریت محتوا کارایی متعدد و مزیت های بسیاری دارد.
از جمله برخی از مزایا و کاربردهای CMS در شرکت ها به شرح زیر می باشد؛
- ساده تر کردن فرآیند طراحی وب سایت
- صرف زمان کوتاه تر جهت ایجاد صفحات جدید و یا تغییرات
- ثبات بیشتر
- هدایت آسانتر کاربران میان بخش های مختلف
- افزایش پایداری وب سایت
- پشتیبانی از طراحی غیر متمرکز
- امنیت بیشتر
- اجتناب از بکاربردن اطلاعات تکراری و زائد
- قابلیت رشد و توسعه ساده تر وب ساده
- کاهش هزینه های نگهداری سایت
سیستم های مدیریت محتوا به صورت کلی این دسترسی رو به شما می دهند که سایت خود رو بدون دانش عمیق طراحی کنید، یک سایت کاملا حرفه ای که هیچ تفاوتی با آن سایت که از صفر برنامه نویسی شده است نمی کند بلکه بعضا حتی سایت شما قدرتمند تر می باشد.
برترین سیستم های مدیریت محتوای دنیا + معایب و مزایا
وردپرس یا WORDPRESS
مزایای وردپرس
- انجمن گسترده توسعه دهندگان همراه با مستندات و تجربه های قابل دستیابی و سریع
- ایجاد هر گونه سایت با بهره گیری از صدها هزار پلاگین رایگان و غیر رایگان و قالب های سفارشی شده و بی شمار
- محیط مدیریتی کاربرپسند
- سرعت بالا
- عدم نیاز به منابع بالای هاست
- امنیت بسیار بالا در مقابل حملات و هک
- توسعه پذیری بی نهایت
- کاملا رایگان
معایب وردپرس
- امکان سردرگمی بدون دیدن دوره آموزش طراحی سایت از آکادمی امیرحسین صداقت :))
جوملا یا JOOMLA
مزایای جوملا
- احراز هویت کاربران از طریق OpenID, Google و LDAP
- وجود بیش از 7000 افزونه
- انجمن گسترده توسعه دهندگان همراه با مستندات و آموزه های قابل دستیابی
معایب جوملا
- کاربرپسند نبودن جوملا
- کمبود قالب های قوی در مقایسه با سایر سیستم های مدیریت محتوا
- پیچیدگی در طراحی سایت های ساده و ابتدایی
دروپال یا DRUPAL
مزایای دروپال
- انجمن پشتیبانی قدرتمند متشکل از کانالهای IRC و حتی پشتیبانی چت
- وجود بیش از 6000 افزونه که این سامانه را تا حد زیادی قابل توسعه کرده است.
- استفاده از این سامانه توسط شرکت های بزرگ که خود گواه قدرت این سامانه است.
معایب دروپال
- پیچیدگی در طراحی سایت های ساده و ابتدایی
- کمبود چشمگیر قالب های رایگان و غیررایگان
- پیچیدگی در ایجاد قالب
اکسپرشن انجین یا EXPRESSIONENGINE
مزایای اکسپرشن انجین
- تمرکز بر امنیت بالا (این در حالی است که سامانه مذکور با هیچگونه نقص امنیتی جدی مواجه نشده است)
- عدم اعمال محدودیت در طراحی سایت ها
معایب اکسپرشن انجین
- هزینه بالا بخصوص برای طراحی سایت های تجاری
- پیچیدگی در طراحی سایت های ساده و ابتدایی
- عدم وجود دمو جهت ارزیابی سامانه پیش از خرید
تکست پترن یا TEXTPATTERN
مزایای تکست پترن
- اینترفیس بسیار ساده
- مناسب برای طراحی هر نوع سایت همراه با ارائه آموزه های لازم
- مستندات بسیار مناسب
معایب تکست پترن
- کاربران اندک
- پلاگین های محدود نسبت به دیگر CMS ها
- کمبود قالب های قوی
کانتائو یا CONTAO
مزایای کانتائو
- عدم محدودیت در طراحی وب سایت
- سهولت در یادگیری برای طراحان
- ماژول های قدرتمند
معایب کانتائو
- عدم وجود قالب
- عدم توسعه بخش مدیریتی این سیستم از طریق ادمین
- استفاده از این سامانه در طراحی سایت های کوچک به دلیل توسعه نیافتگی بخش مدیریتی ادمین
سیلوراستریپ یا SILVERSTRIPE
مزایای سیلوراستریپ
- سهولت در سیستم مدیریت
- آزادی در استفاده از کدهای CSS و یا HTML بر مبنای نیاز طراحی وب سایت
- توسعه یافتگی بر اساس استاندارهای موجود
معایب سیلوراستریپ
- نیاز به آموزش و یادگیری جهت استفاده از این CMS
- محدودیت در ماژول / افزونه (حدودا 50 عدد)
- کمبود قالب های قوی
آمبراکو یا UMBRACO
مزایای آمبراکو
- وجود پشتیبانی به دو صورت رایگان و غیر رایگان
- بسیار قدرتمند و منعطف برای طراحی وب سایت ها و شبکه های داخلی
- پلتفرم متن باز API
معایب آمبراکو
- افزونه های اولیه غیر رایگان
- عدم وجود دمو جهت ارزیابی سامانه پیش از خرید
- عدم امکان استفاده از قالب های طراحی شده سمت کاربر
کانسرت 5 یا concrete5
مزایای کانسرت 5
- تبدیل وب سایت های نوشته شده با کدهای HTML ابتدایی به وب سایت طراحی شده با کانسرت در لحظه
- ارائه سرویس میزبانی شامل پیشیبانی در این زمینه
معایب کانسرت 5
- غیر رایگان بودن پلاگین های قوی و مفید
- غیر رایگان بودن اکثر قالب ها
- پشیبانی غیر رایگان در صورت عدم تهیه سرویس میزبانی از شرکت ارائه دهنده این سامانه
کاشی سی ام اس یا CUSHYCMS
مزایای کاشی سی ام اس
- سهولت بسیار در ویرایش و مدیریت محتوا
- نسخه های رایگان مناسب برای عموم کاربران
- سهولت در آغاز به کار
معایب کاشی سی ام اس
- هزینه قابل توجه در صورت بکارگیری نسخه های غیر رایگان تنها در یک وب سایت
- پشتیبانی از طریق ایمیل تنها در نسخه های غیر رایگان

محبوب ترین و قدرتمند ترین سیستم مدیریت محتوای دنیا
در این بخش از آموزش طراحی سایت می خواهیم بهترین سیستم مدیریت محتوای جهان را معرفی کنیم.
وردپرس را میتوان به عنوان بهترین سیستم مدیریت محتوا در ایران و جهان معرفی کرد بدون شک!
وردپرس رایگان، منعطف، دارای تعداد بی نهایت پلاگین و قالب، توسعه پذیر و اوپن سورس، امن، قابلیت راه اندازی هرگونه سایتی، انجمن های زیاد و هزاران دلیل دیگر که وردپرس را بهترین سیستم مدیریت محتوا در جهان می کند (فقط نون نمیره بگیره).
این سیستم محبوبیت بسیاری در دنیا دارد و درصد بسیاری از سایت های طراحی شده در دنیا (60%) از این سیستم استفاده می کنند و البته تعجبی هم ندارد.
وردپرس امکان مدیریت محتوا و تغییرات طراحی و انتشار پست و وبلاگ نویسی را به راحت ترین شکل ممکن ارائه می دهد و از ابزارها و افزونه های قدرتمند و متنوعی برای مدیریت بهتر سایت و بهبود سئو سایت برخوردار می باشد که سبب افزایش محبوبیت و قدرت بی نهایت آن شده است.
ویرایش و انتشار پست در وردپرس به راحت ترین شکل ممکن انجام می شود و با فراهم کردن ویرایشگر پیشرفته می توانید انواع محتوای متنی، تصویری، صوتی و غیره را بارگذاری و به آسانی منتشر کنید.
در این سیستم همزمان چندین مدیر و یا یک تیم قابلیت استفاده از آن را دارند و می توانند به طور همزمان روی یک وب سایت کار کنند و آن را توسعه دهند.
آموزش طراحی سایت وردپرس
در این قسمت آموزش طراحی سایت خواهیم گفت که سیستم مدیریت محتوا وردپرس بدون شک یکی از بزرگترین و پیشرفته ترین سیستم های مدیریت محتوا در دنیا می باشد.

این سیستم مدیریت محتوا تحت PHP طراحی و بهینه سازی شده است توانسته نگاه های بسیاری را به سمت خود جذب کند.
طبق آخرین گزارش دریافتی در آکادمی امیرحسین صداقت این اسکریپت محبوب موفق شده بیش از 60 درصد از وب سایت های دنیا را که تا به حال طراحی شده اند به خود اختصاص دهد.
طبق نظرسنجی های اخیر وردپرس به عنوان بهترین سیستم مدیریت محتوا برای فروشگاه با کمک ووکامرس نیز شناخته شده است.
امنیت وردپرس دارای بحث است که می توان با دوره آموزش طراحی سایت آکادمی امیرحسین صداقت امنیت این سیستم مدیریت محتوا را به 100% رساند.
مرجع اصلی وردپرس به نشانی www.wordpress.org است.
اما برویم در این بخش آموزش طراحی سایت برخی از امکانات پایه ای وردپرس را باهم ببینیم.
وردپرس دارای امکانات پایه ای است که این امکانات عبارتند از:
- عضوگیری در سایت
- معرفی چند مدیر و نویسنده
- دسته بندی مطالب
- افزودن نوشتهها و صفحات
- استفاده از gzip
- سیستم ارسال دیدگاه برای نوشته
- تنظیم و نمایش تقویم و ساعت
- ارسال خبرنامه وردپرس
- بازدید صفحات تنها برای اعضای خاص
و …
ویژگی های مهم در وردپرس:
- نصب محلی
- هسته قابل حمل
- پشتیبانی از ساعت محلی
- قابلیت gzip
- سطح دسترسی
- مشخصات کاربران
- پویا بودن و انعطافپذیری بالا
- دارای کتابخانه پلاگینهای وردپرس (رایگان)
- دارای کتابخانه قالبهای وردپرس (رایگان)
- وردپرس شبکه (جهت راه اندازی سیستم وبلاگدهی با وردپرس)
- فهرستهای آبشاری و کرکرهای
- شخصیسازی قالبها، ابزارکها از پنل مدیریت
- ارسال و مدیریت دیدگاه
- راهاندازی تالار گفتگو
- راهاندازی فروشگاه اینترنتی
دهها مشخصه و ویژگی دیگر …
اما این امکانات تنها امکانات اولیه وردپرس است بلکه می توان گفت امکانات وردپرس نامحدود است!
چون با وجود هزاران افزونه و امکان افزونه نویسی اختصاصی برای وردپرس که در دوره های آموزش طراحی سایت به شما آموخته ایم، دیگر هر نوع امکاناتی که برای سایت خود لازم داشته باشید را می توانید به دست آورید.

بازار کار وردپرس کار حرفه ای
وردپرس یکی از پر استفاده ترین CMS ها در دنیا است و در ایران نیز کاربران زیادی داره.
برای افرادی که به دنبال کار حرفه ای در زمینه وردپرس هستند، در ایران بازار کار وردپرس نیز فعال است.
در ایران، شرکتها و کارفرمایان بسیاری به دنبال طراحان و توسعه دهندگان حرفه ای در زمینه وردپرس هستن.
برای ورود به بازار کار وردپرس در ایران، بهتر است که تخصص خود را در این زمینه بهبود دهید و مهارتهای لازم برای طراحی و توسعه سایتها با استفاده از وردپرس را یاد بگیرید.
بهترین راه برای افزایش تخصص و یا فراگیری تخصص از صفر تا صد دوره های آموزش طراحی سایت ابتدای این صفحه می باشد.
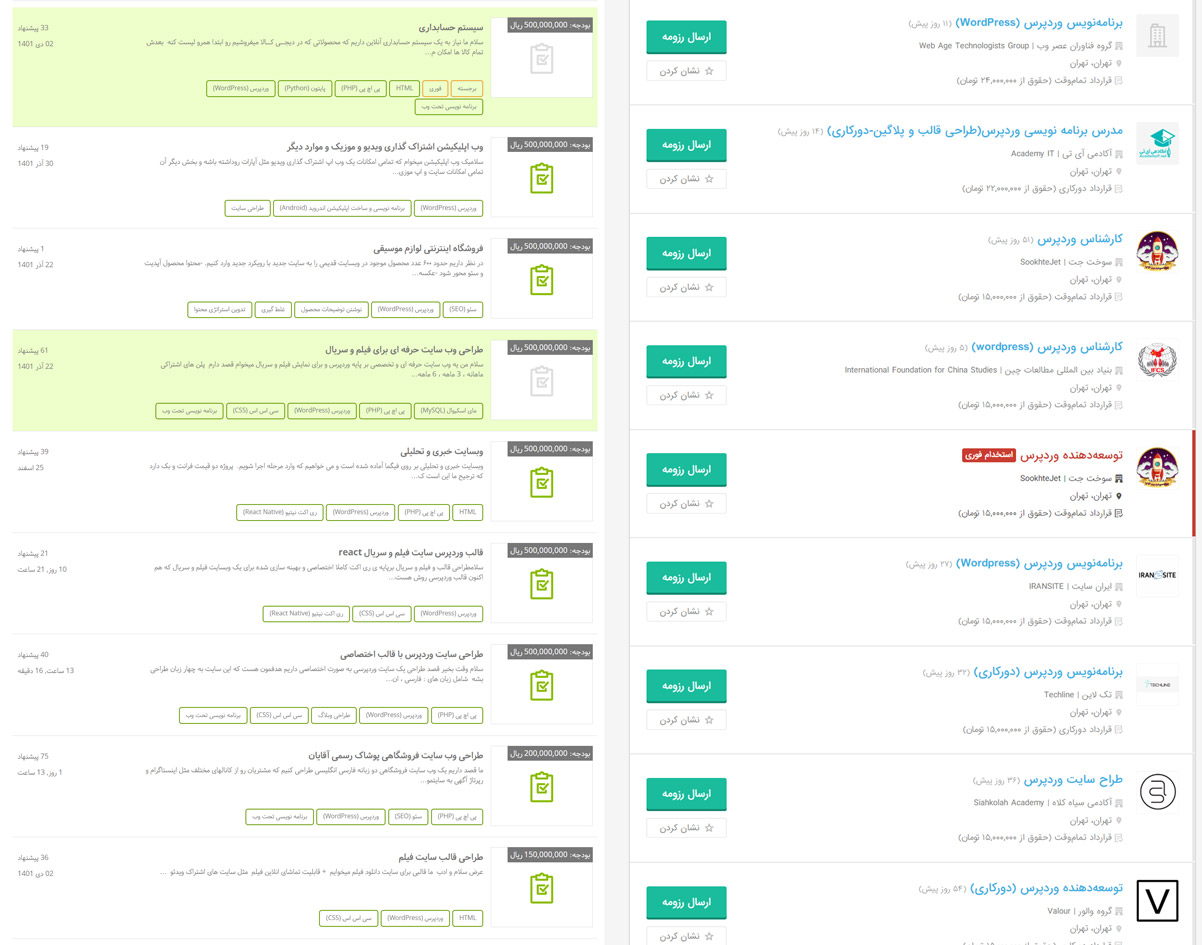
در تصاویر زیر نیز چندین مورد آگهی استخدام طراح سایت وردپرس را می بینید؛

کار با وردپرس و چالش ها
خب ببین رفیق وردپرس یک اسب وحشیه که اگه بخای ازش سواری بگیری خیلی مهمه که چم و خم کار رو بلد باشید.
برای اینکه بتونی روی این اسب وحشی تسلط کافی رو داشته باشی که وسط راه نندازت پایین یا حتی بزاره سوارش شی نیازه که آموزش طراحی سایت با کیفیت و حرفه ای بگذرونی.
آموزش طراحی سایت ای که باهاش بتونی این اسب وحشی رو رام کنی و وقتی که رام بشه می تونی بهترین سوارکاری عمرت رو تجربه کنی!
کیفیت آموزش طراحی سایت بسیار امر مهمی هستش، اینکه از کی و کجا یاد میگیری خیلی مهمه و حائز اهمیت بالایی هست.
من دوره های آموزش طراحی سایت مختلفی رو برای اینکه به صورت کامل به طراحی سایت مسلط بشی رو آماده کردم که می تونی بری بالای همین صفحه و ببینیشون و روشون کلیک کنی و ویدیو هاشون و توضیحات شون رو بخونی، امیدوارم که بتونم نقشی در مسیر رشد و پیشرفتت داشته باشم.
آموزش طراحی سایت شخصی
این روزها ساخت وب سایت شخصی به یک نیاز برای افراد حرفهای تبدیل شده است.

اگر کسی به دنبال شما باشد اولین کاری و قدمی که انجام میدهد قبل از پرس و جوی محلی (😅) جستجو در اینترنت خواهد بود، در این صورت در نتایج جستجو چه چیزی را در مورد شما پیدا خواهد کرد؟ خوب یا بد؟
در بهترین حالت صفحات شبکه های اجتماعی شما مثل اینستاگرام یا لینکدین در این جستجو به چشم خواهد خورد و آیا تصویری که افراد در شبکه های اجتماعی از شما خواهند دید همان چیزی است که شما انتظار دارید و می خواهید؟
اینجاست که آموزش طراحی سایت و ساخت یک سایت شخصی اهمیت پیدا میکند و یک وب سایت شخصی حرفهای به شما کمک میکند تا یک تصویر موجه و حرفهای از خود در دنیای آنلاین داشته باشید.
علاوه بر این پیدا کردن کار جدید، پیشرفت حرفهای، نمایش دست آورد ها و توانایی ها یا حتی به اشتراک گذاشتن داستان زندگی و پیشرفت شما میتواند از دیگر دلایلی باشد که شما را به ساخت وب سایت شخصی ترغیب کند.
ما در ابتدای این صفحه یک دوره آموزش طراحی سایت شخصی همراه آموزش سئو برای شما آماده کردیم، کافیه بری و توضیحات محصول رو بخونی تا متوجه کیفیت بالای دوره بشی.
آموزش طراحی سایت برای املاک
امروزه بیزینس ملک و مستغلات به یک کسب و کار بسیار پرسود در کشور تبدیل شده است با توجه به اینکه بیشترین نرخ تورم در 40 سال گذشته نیز شامل حال ملک و مستغلات گردیده است، پس می تواند بازاری داغ برای جذب سرمایه گذار نیز باشد.

با توجه به اینکه املاک و مسکن به عنوان یکی از صنایع مهم و حیاتی در اقتصاد کشور، در حوزه آنلاین نیز جایگاه ویژه ای دارد، طراحی سایت حرفه ای املاک برای این صنعت بسیار مهم و حیاتی است.
اگر شما صاحب کسب و کار در زمینه املاک هستید و خواهان این هستید که با کمترین هزینه برای خود سایت داشته باشید پیشنهاد ما دوره های آموزش طراحی سایت در ابتدای این صفحه است.
اما حتی اگر جزو صاحبین این دسته از کسب و کار ها نیستید باز هم اکیدا پیشنهاد می کنیم به دوره های آموزش طراحی سایت آکادمی سر بزنید.
آموزش طراحی سایت شرکتی و خدماتی
سایت های خدماتی یا شرکتی اغلب سایت هایی بدون محصول و یا کالای فیزیکی هستند، که به معرفی و دریافت سفارش خدماتی که ارائه می دهند مشغول هستند.
سایت های سرویسی مشاغل و تخصص های بسیاری را در زیر پروبال می گیرند، مانند انواع شرکت های خدماتی، هتل ها، شرکت های برنامه نویسی و طراحی سایت، انواع تعمیرات، طراحی و دکوراسیون و غیره.
در طراحی یک وبسایت خدماتی یا شرکتی، رابط کاربری بسیار امری مهم است تا کاربر بتواند به راحتی با سایت ارتباط برقرار کند و سفر راحتی داشته باشد.
برای فرض در یک سایت شرکت ساختمانی، هنگامی که وارد صفحه می شوید، بلافاصله چند تصویر با کیفیت از نمونه کار های آن شرکت به شما نمایش داده می شود.
در ادامه، به سرعت صفحه سه حوزه اصلی خدمات آنها دیده شود برای مثال: نقشه کشی، مهندسی و ساخت! حالا شما به راحتی سرویسی که نیاز دارید را انتخاب می کنید و آن را سفارش می دهید.
با دوره های آموزش طراحی سایت می توانید به راحتی اقدام به طراحی 0 تا 100 سایت های شرکتی و خدماتی باب میل خود نمایید.

آموزش طراحی سایت فروشگاهی حرفه ای وردپرس
اگر هدف شما از دیدن این آموزش طراحی سایت فروشگاهی ورود به عرصه رقابت با سایت ها و شرکت های رقیب است، حتما طراحی سایت اختصاصی فروشگاه اینترنتی لازمه موفقیت فروشگاه آنلاین کسب و کار شماست.
مسلم است چنین نیاز را نمیتوان به هیچ عنوان با استفاده از فروشگاه ساز های آنلاین و آماده سطح وب تامین کرد، چرا که طراحی بصری وب سایت شما در طراحی اختصاصی سایت فروشگاهی همانند شناسنامه کسب و کار شماست و مطابق با نیاز و سلیقه شما و مشتری نهایی تان و با نیم نگاهی به فروشگاه های اینترنتی موفق و رکورد زده بازار طراحی می کنید.
علاوه بر اینها در آینده پیاده سازی امکانات خاص در جهت رسیدن به فروش بیشتر با طراحی فروشگاه اینترنتی اختصاصی قابلیت توسعه بالاتری خواهید داشت.
می توانید بی نهایت محصول بروی سایت وردپرسی خود قرار دهید و با استفاده از پلاگین یک درگاه پرداخت واسط سایت خود را به شاپرک متصل کنید و شروع کنید به فروختن محصولات خود! به همین آبه خوردنی.
همه این ها برات آسون میشه اگه آموزش طراحی سایت رو با دقت ادامه بدی.
آسانی در فروش بی نهایت با آموزش طراحی سایت فروشگاهی وردپرس
تصور کن که الان سایتت رو طراحی کردی، راحت داخل هتل توی یک شهر دیگه که رفتی مسافرت نشستی.
و “دینگ دینگ” اس ام اسی که توی دوره آموزش طراحی سایت بهت یاد دادم که چجوری پنل پیامکی رو به سایتت وصل کنی برات میاد که از سایتت محصولاتت پشت سر هم دارن فروش میرن و پول مستقیم داره وارد حساب درگاه پرداختت میشه، چه حسی داری؟
یا تصور کن که خوابیدی و صبح که از خواب پا میشی ده تا تراکنش موفق توی سایتت داشتی و 10 میلیون تومن وقتی خواب بودی اومده توی حسابت 🙂
چی از این بهتر؟
طراحی سایت رو طوری بهت آموزش دادم که می تونی سایت خودت رو از صفر بسازی و بیاری بالا مثل یک متخصص و طراحی ظاهریش رو همونطوری که دوست داری انجام بدی و محصولاتت رو داخلش بزاری و به درگاه پرداخت شاپرک متصلش کنی و پنل پیامکی بگیری ارتباط به سایتت بدی که هر لحظه از عمکرد سایت برات پیامک بیاد!
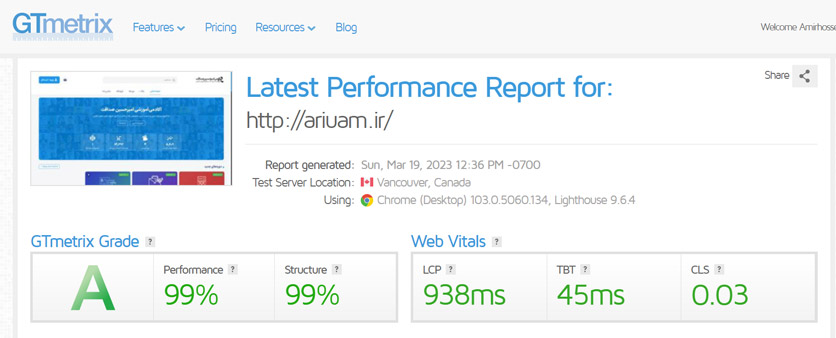
بهت یاد دادم چجوری امنیت سایت رو افزایش بدی و چجوری سرعت لود رو برسونی زیر 1 ثانیه!! (دقیقا مثل همین سایتی که داخلش هستی با سرعت لود 854 میلی ثانیه)

توی دوره ها از تجربه 12 ساله خودم تا دلت بخاد برات گفتم و جوری بهت آموزش دادم که در سطح وب فارسی پیدا نخواهی کرد.
حتی بهت سئو رو آموزش دادم تا بتونی خودت سایتت رو سئو کنی اونم کاملا حرفه ای و بعد مدتی بتونی توی کلمات کلیدی مدنظرت صفحه اول گوگل باشی و مثل بنز بفروشی رفیق.
چی میخای دیگه؟ همین حالا برو بالای صفحه بخاطر داداش و یکبار دیگه دوره های آموزش طراحی سایت رو ببین و برگرد ادامه مقاله.
اجرای طرح بصری Ui دلخواه در طراحی سایت با وردپرس
لازم است در آموزش طراحی سایت اشاره کنم که تعداد قالب های وردپرس بی نهایت است و به همین علت این سیستم مدیریت محتوا را بسیار محبوب کرده، از طرفی طراحی قالب جدید مطابق نیاز های شخصی بدون نیاز به دانش عمیق برنامه نویسی هستش، عالیه!
موقعی که از وردپرس برای طراحی سایت استفاده می کنی می تونی صفر تا صد قالب خودت رو شخصی سازی کنی، حتی می تونی داخل کد های قالب دست ببری و اون ها را به راحتی تغییر بدی.
همه این ها می تونه پس از دیدن دوره آموزش طراحی سایت برات مثل آب خوردن باشه.

مراحل اولیه طراحی سایت با وردپرس تا راه اندازی کامل
در قدم اول از آموزش طراحی سایت و مراحل اولیه نیاز هست که با بعضی مفاهیم آشنا بشیم.
-
دامنه (Domain) چیست؟
همان آدرسی است که با وارد کردن آن در مرورگرتان وارد سایت میشوید؛ مثلاً www.ariuam.ir.
اجازه دهید دامنه را به زبان سادهتر توضیح دهیم. تصور کنید قصد دارید کسبوکاری راهاندازی کنید. برای اینکه کسبوکارتان درآمد مناسبی داشته باشد، باید آن را در منطقهای مناسب و نشانی سر راستی راهاندازی کنید که مشتری شما آن را به راحتی به خاطر بسپارد.
ویژگی اصلی منطقه و نشانی مدنظر شما باید این باشد که کاربر بدون دردسر بتواند آن را بیابد و ترجیح دهد به جای اینکه به محل کسبوکار رقیبتان برود، پیش شما بیاید؛ چون شما نشانی راحتی دارید که مشتریتان آن را بهخاطر میسپارد و احتیاجی نیست خودش را بهدردسر بیندازد.
همانطورکه میدانید، این آدرس، تنها به کسبوکار شما منحصر است؛ مثلاً آزادی، خیابان آبان، پلاک 13.
در دنیای اینترنت نیز همان مثالی که زدیم، صدق میکند. وقتی تصمیم میگیرید وبسایتی راهاندازی کنید، قبل از هرچیزی باید آدرسی سر راست و بهیادماندنی و صدالبته منحصربهفرد داشته باشید که وقتی مشتری یا کاربر آن را در مرورگرش تایپ میکند، وبسایت شما نمایش داده شود.
اگر هنوز با مفهوم دامنه و کاربرد آن اشنا نشدید پیشنهاد میکنم این مقاله را از دست ندهید.
-
هاست (Host) چیست؟
هاست در زبان انگلیسی (Host) به معنای میزبان است که به بخشی از سرور گفته میشود. یک سرور میتواند به چندین قسمت تقسیم شود (تقسیمبندی مجازی) که به هر قسمت آن، هاست گفته میشود.
برای اینکه کامل با مفهوم هاست آشنا شوید می توانید از این مقاله دیدن کنید.
دامنه و هاست جزو مهم ترین و اساسی ترین موارد برای شروع کار به حساب می آیند که حتما لازم هست که مدنظر قرار بدیم.
داخل دوره آموزش طراحی سایت من به صورت کامل و مفید به معرفی دامنه های مختلف و انواع هاست و سرور پرداخته ام.
برای شما انواع نسخه های وردپرس رو بررسی کردم و سراغ محبوب ترین CDN دنیا میریم و خواهید آموخت که چگونه به صورت 100 درصدی از CDN ها استفاده کنید.
CDN شاید برات سوال پیش اومد که چی هست؟
در واقع CDN یک شبکه توزیع محتوا است.
سرورهایی در نقاط مختلف دنیا قرار می گیرند و با توجه به اینکه کدام سرور به موقعیت بازدیدکننده سایت شما نزدیک تر است به ریکوئست ها پاسخ داده می شود.
در واقع اطلاعات سایت از سروری فراخوانی می شود که به موقعیت کاربر نزدیک تر باشد. اینطوری سایت با سرعت بیشتر لود خواهد شد.
فقط کافی هست بری و توضیحات و سرفصل های دوره آموزش طراحی سایت رو مطالعه کنید.
بهینه سازی وردپرس
بهینه سازی وردپرس در مبحث این آموزش طراحی سایت یکی از داغ ترین مباحث است.
بهینه سازی می تواند فواید بسیار زیادی داشته باشید، اما ابتدا بریم ببینم بهینه سازی چیست؟

بهینه سازی چیست؟
بهینه سازی به فرایندی در سایت می گویند که وقتی آن ها را انجام می دهید سایت شما از لحاظ ساختار و سرعت به درجه مطلوبی می رسد.
حالا این رسیدن به درجه مطلوبی از ساختار و سرعت چه کمکی به ما می کند؟
پاسخ ساده است؛ باعث می شود که در ابتدا نرخ رضایت کاربران هنگام استفاده از سایت و خدمات شما افزایش پیدا کند و در مرحله بعد باعث سئوی بهتر سایت و افزایش محبوبیت نزد گوگل می شود.
در این بخش آموزش طراحی وبسایت به این خواهیم پرداخت که دقیقا بهینه سازی در ورپرس به چه صورت انجام می شود؟
خب همونطور که گفتیم کار با سیستم مدیریت محتوای وردپرس بسیار ساده تر از آن است که برویم و یک سایت داینامیک را از صفر کدنویسی کنیم.
برای بهینه سازی یک سایت داینامیک نیاز است که به صورت کامل به کدنویسی تسلط کافی داشته باشید و ساختار سایت خود را به گونه ای کدنویسی کنید که کمتری تداخل را با هم داشته باشد.
و به گونه ای آن را طرح ریزی کنید که بتوانید از گوگل نیز امتیازات مثبت ای دریافت کنید.
همانطور که می بینید بهینه سازی سایت هنگامی که سایت را از پایه کدنویسی کردید نیز دارای دردسر ها و چالش های فراوانی است.
اما در وردپرس شما این دردسر ها را ندارید و تنها با نصب چند پلاگین و ترفند که در دوره های آموزش طراحی سایت و بهینه سازی سایت آن ها را به صورت کامل یادخواهید گرفت می توانید سایت خود را به نمره 100% بهینه سازی برسانید.
همچنین استفاده از CDN ها می تواند در این مسیر بسیار کمک کننده باشد.
در بخش قبلی مقاله آموزش طراحی سایت به اینکه CDN چیست پرداختیم و پیشنهاد می کنم در صورتی که نخوانده اید یا رد کرده اید برگردید و مرور کنید.
سئو در وردپرس
قبل از اینکه به سئو در وردپرس بپردازیم به این خواهیم پرداخت که سئو چیست؟

سئو چیست؟
سئو مخفف سه کلمه Search Engine Optimization است و در زبان فارسی به سئو معروف شده است، در زبان انگلیسی اسایاو تلفظ میشود و به معنی بهینهسازی برای موتورهای جستجو است، در واقع مجموعهای از عملیاتهای پیوسته که منجر میشوند یک سایت برای کلمهکلیدی هدف رتبههای خوبی در گوگل کسب کند را سئو میگویند.
بریم سراغ تعریف یک داستان برای اینکه مفهوم سئو را بهتر بفهمید: وقتی دنبال چیزی میگردیم اولین گزینهای که برای جستجو سراغ آن میرویم گوگل کردن است، مثلا دم عیده و میخواهیم قالیهای خانه را به قالیشویی بدهیم اولین کاری که میکنیم جستجوی کلمه قالیشویی در مشهد است و گاهی ممکن است اسم محله خودمان را نیز در انتهای کلمه اضافه کنیم، مثلا جستجو کنیم قالیشویی مشهد احمدآباد یا قالیشویی سجاد تا بتوانیم یک قالیشویی مناسب را پیدا کنیم.
حال سوال اینجاست که آن سایت قالیشویی که شما بعد از جستجو در گوگل مشاهده میکنید چگونه در گزینههای اول به شما نمایش داده شده است و آن سایت به نتیجه اول گوگل رسیده است؟
شاید فکر کنید شانسی است و هرکی و هرکی و یا اینکه گوگل خودش تصمیم میگیره که کدام سایت را در نتایج بالاتر و خط های اول نمایش بده، اما در واقع اینطور نیست!
موضوع این است که گوگل به سایتهایی که ثابت کنند لیاقت جایگاههای اول را دارند رتبههای بهتری میدهد، اکنون سوال دیگری مطرح میشود که این لیاقت چگونه سنجیده میشود؟
اینجاست که به کلمه سئو میرسیم که به معنی انجام عملیات های مختلفی روی سایت است که به گوگل اثبات می کند من لیاقت رتبههای اول را دارم.
میتوان گفت سئو، راهکاری برای افزایش ترافیک وب سایت و کسب جایگاه بهتر در نتایج جستجوی گوگل است که با رعایت دستورالعملها و تکنیکهایی که در بخش فنی سایت و تولید محتوا و همچنین عملیاتی که خارج از سایت با نام سئوی خارجی بر روی آن انجام میشود به افزایش آمار بازدید سایت و درنتیجه فروش بیشتر سایت کمک میکند.
یک سایت بدون داشتن سئو هرگز در نتایج موتورهای جستجو رشد نمیکند و محکوم به نابودی و شکست نیز خواهد بود صد در دصد، اما قبل اینکه سئو را شروع کنید نیاز است که آموزش طراحی سایت را به اتمام برسانید.
سئو سایت در وردپرس کاملا متفاوت با بستر های طراحی سایت دیگر است.
آموزش طراحی سایت می تواند یک پیش زمینه ای کاملا قوی در ارتباط با سئو به شما بدهد جدا از اینکه ما در دوره آموزش طراحی سایت شخصی آکادمی کاملا به مبحث سئو مخصوصا سئو سایت های شخصی پرداختیم.
سئو در سایت های داینامیک که از صفر کدنویسی گردیده اند می تواند شامل کدنویسی دقیق تگ های H و سایر ساختار سایت باشد.
اما در وردپرس این کار می تواند به کمک پلاگین ها به راحتی و بدون نیاز به هیچ دانش عمیقی به برنامه نویسی انجام شود.
شما هر جست و جویی که در گوگل داشته باشید قطعا در 10 نتیجه اول گوگل شاهد 8 نتیجه خواهید بود که تماما سایت های وردپرسی هستند.
پس به هیچ عنوان قدرت سئو را در وردپرس دست کم نگیرید.
به قول دوستی؛ کسی که فکر می کنید تو بازی نیست، صاحب بازیه 🙂
وردپرس یکی از قوی ترین پتانسیل ها را برای بحث سئو سایت های شرکتی، فروشگاهی و … در اختیار دارید که با دیدن آموزش طراحی سایت و سایر آموزش های لازم از آکادمی همانند آموزش سئو می توانید کاملا در این قضیه پیشرو باشید.
نکات کلیدی طراحی سایت با وردپرس
همیشه دانستن نکات کلیدی در هر تخصصی می تواند شما را چندین لول بالاتر از باقی افراد نگه دارد، در این بخش از آموزش طراحی سایت نکات کلیدی ای را به صورت خلاصه خواهیم گفت.
البته که نکات کلیدی علل الخصوص نکات طلایی طراحی سایت وردپرس بسیار زیاد است که همه آن ها را به صورت مفید و مفصل در دوره های آموزش طراحی سایت گفته ایم.
خب برویم سراغ مختصر نکات کلیدی طراحی سایت در وردپرس؛
خدمات دهنده هاستینگ معتبری پیدا کنید!
انتخاب هاستینگ مناسب به تنهایی شامل نکات مختلفی میشود چرا که بدون هاست، سایت شما نمیتواند به روی اینترنت نمایش داده شود.
بنابراین پیدا کردن ارائه دهنده خدمات هاستینگ و فروش هاست برای سایت وردپرس شما یک قدم بسیار بسیار مهم است.
ارائه دهنده هاستینگ باید منابع کافی برای در دست گرفتن ترافیک سایت به شما ارائه دهند، کمترین میزان پایین بودن و خاموش بودن سایت یا به اصطلاح داون بودن را داشته باشد و مهمتر از همه سرعت بالا و توانایی پاسخگویی به تعداد بالایی درخواست را داشته باشد.
چرا که بالا بودن سرعت لود سایت همانطور که در بخش های بالایی آموزش طراحی سایت گفتیم یکی از نکات مهم بهینه سازی سایت است.
در دوره آموزش طراحی سایت بهترین هاستینگ های ایران و جهان رو خدمت شما معرفی کردیم که بدون دغدغه هاست خود را تهیه کنید و به طراحی سایت خود بپردازید.
از پلاگینهای سئوی با کیفیت غافل نشوید
توجه به سئو بخش جدانشدنی موفقیت هر سایت ای است. بدون سئو، امتیاز بالایی در نتایج جستجو کسب نخواهید کرد و در نتیجه مخاطبان شما رشد نمیکند و در نتایج ابتدایی گوگل نیز نشان داده نخواهید شد.
بنابراین، هرقدر هم برای سایتتان هزینه کنید و آن را به یک سایت حرفهای و زیبا تبدیل کنید، در نهایت باید به کمک سئو دیده شوید.
در آموزش طراحی سایت دیدید که دانش طراحی سایت و دانش سئو دو بخش جدانشدنی از یکدیگر هستند که برای موفقیت لازم است.
اهمیت سئو موجب شده تا پلاگینهای مختلف و با کیفیتی برای بررسی آن در وردپرس طراحی شود.
این پلاگینها کار را برایتان بسیار راحتتر خواهند کرد چرا که تا حد زیادی میتوانید محتوایی که تولید کردید را آنالیز کنید و مشکلات احتمالی آن را برطرف و مدیریت کنید.
نکتهای که باید درباره نصب پلاگینها در نظر داشته باشید این است که همانطور که پلاگینها برای سایتتان کاربردی هستند، اضافه کردن تعداد زیادی پلاگین برایتان مفید نخواهد بود.
این کار موجب میشود سرعت وبسایتتان کاهش یابد و حتی گاهی امنیت سایتتان به خطر بیافتد.
بنابراین هنگام انتخاب پلاگینها، آنهایی که بالاترین امتیاز را دارند و برایتان کاربردیتر هستند را انتخاب کنید. اول از همه نیز به سراغ پلاگین سئو بروید چرا که بیش از هر چیزی به آن نیاز پیدا خواهید کرد.
گوگل آنالیتیکس را بروی سایت خود نصب کنید
گوگل آنالیتیکس یک ابزار شناخته شده برای بررسی عملکرد وب سایتتان است که میتواند به شما دیدگاهی از رفتار کاربران روی سایتتان ارائه دهد.
این موجب میشود گوگل آنالیتیکس یک ابزار باارزش برای ارزیابی میزان موفقیت وب سایت تان باشد.
نصب گوگل آنالیتیکس به شما این امکان را میدهد اطلاعات مربوط به بازدید سایت وردپرس را در داشبورد وردپرس ببینید، یعنی همزمان میتوانید بفهمید چند نفر در حال بازدید سایتتان هستند، یا چه مدت روی سایتتان باقی ماندهاند. با اینکار، تمامی اطلاعات مهم درباره عملکرد وبسایتتان را یکجا خواهید دید.
در دوره های آموزش طراحی سایت کامل آموزش خواهید دید که چگونه گوگل آنالیتیکس را به سایت خود متصل کنید.
قالب سایت وردپرسی خود را با دقت انتخاب کنید
یکی از مهمترین نکات در طراحی سایت با وردپرس انتخاب قالب سایت است. در وردپرس قالبهای آماده متنوعی وجود دارد که میتوانید از آنها استفاده کنید.
هرچند ممکن است از زیاد بودن تعداد آنها گیج شوید. بنابراین بهتر است قالبی که بیشترین همخوانی با نوع فعالیت شما را دارد و کیفیت کافی برای کار کردن و اعمال تغییرات جزیی را دارد انتخاب کنید.
امروزه یک وب سایت ریسپانسیو از اهمیت و امتیاز بسیار بالایی برخوردار خواهد بود و توجه نکردن به این نکته شما را از سایر رقبایتان عقب خواهد انداخت.
ما نیز در دوره آموزش طراحی سایت مهم ترین شاخه های انتخاب یک قالب را به شما خواهیم گفت و گفته ایم که چگونه بهترین قالب را متناسبت با 100% نیاز های خود انتخاب کنید و آن را تا بی نهایت شخصی سازی کنید.
حجم تصاویر را پایین بیاورید و مدیای خود را بهینه سازی کنید.
کاهش سایز و حجم تصاویر و تمام مدیای دیگر سایت از جمله ویدیو ها موجب میشود سایتتان با سرعت بالاتری لود شده و همچنین فضای اختصاص یافته به آن بیهوده هدر نرود. سرعت بالای سایت از اهمیت زیادی برخورد است.
چه بازدیدکنندگان چه موتورهای جستجو، هر دو توجه بیشتری به سایتی که سرعت لود بالاتری دارد خواهند داشت.
به همین دلیل است که همیشه باید به سایز و حجم تصاویر و ویدیو هایی که روی سایتتان قرار میدهید توجه داشته باشید و به دنبال بهینه سازی هرچه بیشتر آن ها باشید.
بدون شک کیفیت نیز برای شما اهمیت دارد، در دوره های آموزش طراحی سایت نکات طلایی ای گفته ایم که بدون افت کیفیت مدیا و تصاویر خود را تا 100% بهینه سازی کنید.
آپدیت باشید
وردپرس آپدیتهای مختلفی ارائه میدهد تا دائم پلتفرم خود را امن و بینقص نگه دارد. تقریبا هر دو هفته یک بار آپدیتهای کوچک ارائه میشود و آپدیتهای اصلی و بزرگ ماهی یکبار اتفاق میافتند.
نیاز نیست نگران آپدیتهای کوچک وردپرس باشید چرا که احتمالا تغییرات کوچک و برطرف کردن ایرادات جزیی هستند که خیلی تاثیری به روی عملکرد سایت شما نخواهند داشت. اما در هر حال باید آپدیتها را بررسی کنید تا بروز رسانی مهمی را از دست نداده باشید.
وارد داشبورد وردپرس شوید، در صورتیکه نیاز به بروز رسانی پلاگین، قالب یا نسخه جدید وردپرس داشته باشید در اینجا خواهید دید. بروز رسانیها با دکمههای «به روز رسانی کنید» یا «Update Now» نمایش داده میشوند و فقط کافیست به روی آن کلیک کنید.
همیشه بهتر است پیش از بروز رسانی یک بکآپ از سایتتان بگیرید و پس از بروز رسانی نیز یکبار دیگر این کار را انجام دهید که ما در دوره آموزش طراحی سایت به صورت کامل این موارد را به شما آموزش داده ایم.
نظرات دریافتی را بدون پاسخ نگذارید
نظراتی که کاربران برای محصولات و پستهای روی وب سایت شما ارائه میدهند یکی از بهترین روشها برای تعامل با کاربران است.
شما میتوانید از طریق ادمین وردپرس، این نظرات را مدیریت کنید. شاید نخواهید نظردهی برای برخی صفحات فعال باشد، همچنین میتوانید مشخص کنید کدام نظرات نمایش داده شوند و کدام ها حذف شوند.
گوگل در کنار محتوایتان، نظراتی که در صفحات قرار گرفته را نیز کراول و رصد میکند، بنابراین مدیریت نظرات و عدم نمایش نظرات اسپم در اینجا به کارتان خواهد آمد.
در دوره آموزش طراحی سایت خواهید آموخت که چگونه می توانید نظرات اسپم را تشخیص دهید و چگونه به نظرات سالم بهترین پاسخ را بدهید.
امنیت سایت یعنی امنیت شما، پس آن را حتما در نظر بگیرید.
امنیت باید اصلیترین اولویت شما هنگام طراحی سایت با وردپرس باشد.

یکی از مواردی که به امنیت سایت شما کمک میکند بروز رسانی وردپرس است که پیشتر در همین آموزش طراحی سایت درباره آن صحبت کردیم. اما علاوه بر اینکار، نکات دیگری نیز وجود دارد که میتواند به امنیت سایت شما کمک کند.
- از SSL استفاده کنید
چرا SSL مهم است؟ گواهینامه SSL اطلاعاتی که از طریق سایت شما نمایش داده میشود را رمزگذاری میکند.
این کار برای زمانی که کاربر اطلاعات پرداخت یا رمز ورود خود را وارد میکند مهم است. این هشدار به کاربران داده شده که هرگز از سایتهایی که امن نیستند و SSL ندارند استفاده نکنند، گوگل نیز این نکته را در نظر گرفته و سایت های فاقد SSL را بررسی نمیکند.
- دائما از سایت تان بک آپ بگیرید
چرا بک آپ گرفتن از سایت مهم است؟ اگر اتفاقی برای سایت تان بیافتد، مثلا هک شود یا خودتان به طور تصادفی کدهایی را از آن حذف کردید، داشتن بکآپ از وب سایتتان خیالتان را راحت خواهد کرد و بدون اینکه چیز زیادی را از دست بدهید میتوانید همه چیز را به حالت قبل بازگردانید.
- یک پلاگین برای امنیت سایتتان نصب کنید
پلاگین های مختلفی برای این کار وجود دارد که میتوانند همانند یک فایروال عمل کرده و از هجوم بدافزارها و هک شدن سایتتان جلوگیری کنند. WordFence یکی از برترین پلاگینهای امنیتی است.
البته که نیاز نیست نگران امنیت سایت وردپرسی خود باشید زیرا علاوه بر آموزش کامل موارد بالا ما ده ها موارد طلایی دیگر در دوره آموزش طراحی سایت در اختیار شما قرار داده ایم که خیال تان از امنیت سایت خود راحت باشد.
از تگها به درستی استفاده کنید
تصاویر نه تنها به وب سایتتان زیبایی میبخشند بلکه در سئو نیز اهمیت بالایی دارند. اگر اطلاعات مربوط به تصاویر را به درستی و با کلمات مناسب پر کنید، میتوانید جایگاه مناسبی در جستجوی تصاویر گوگل کسب کنید.
این اطلاعات شامل عنوان، نوشته Alt یا متن جایگزین میشود. اگر به هر دلیلی تصویر روی سایتتان نمایش داده نشود، متن جایگزین به بازدیدکننده میگوید این تصویر چه چیزی بوده است.
علاوه بر این ها، متن جایگزین برای کسانی که نمیتوانند تصاویر را ببینند و از اسکرین ریدرها یا صفحهخوان استفاده میکنند بسیار کاربردی است.
متن جایگزین و عنوان عکس باید هر دو واضح باشند و بدون اینکه خیلی طولانی نوشته شوند، جزییات کافی را درباره تصاویر به خواننده ارائه دهند.
این نکته را نیز در نظر داشته باشید که گوگل نمیتواند عکسی که روی سایتتان میگذارید را ببیند و این متن عنوان و نوشته جایگزین عکس است که گوگل را راهنمایی میکند که این عکس چه چیزی را نشان میدهد.
در دوره آموزش طراحی سایت آکادمی گفته ایم که چجوری می توانید سئوی تصاویر خود را به بهترین شکل طبق آپدیت های 2023 گوگل انجام دهید.
به سایت خود ساختار و نظم ببخشید
سایتتان را با تبلیغات، تصاویر درهم برهم، بنرهای مختلف و ابزار های متعدد شلوغ نکنید. شاید این کار از دید شما جذاب باشد اما شلوغ شدن صفحه موجب میشود حواس مخاطب پرت شده و نتواند به راحتی چیزی که میخواهد را بیابد.
بنابراین از تماشای سایت شما سریع خسته شده و آن را ترک میکند. همه چیز را مرتب و سازماندهی شده بچینید تا بازدیدکنندگان سایتتان ارتباط بهتر و ساده تری با وب سایتتان ایجاد کنند و به جستجو به روی آن ادامه دهند.
هنگام طراحی سایت با وردپرس، جمله «هرچه کمتر بهتر» یا «زیبایی در سادگی است» را در نظر داشته باشید.
شما را با بهترین و مهم ترین اصول ساختاری و نظم دهی سایت در دوره آموزش طراحی سایت آشنا خواهیم کرد.
در سایت وردپرس محتوا را مثل یک حرفهای و اینکاره منتشر کنید.
طراحی سایت با وردپرس منافاتی با یک طراحی سایت حرفهای ندارد.
بلکه طراحی سایت با وردپرس می تواند خود نشان دهنده حرفه ای بودن سایت طراحی شده توسط شما باشد.
اگر دوره آموزش طراحی سایت را دیده باشید با اضافه کردن چند کد ساده میتوانید قابلیت های آن را بی نهایت افزایش دهید.
همچنین وردپرس یک سیستم قابل اعتماد و معتبر است و نیازی نیست نگرانی در این باره داشته باشید.
طراحی اپلیکیشن همگام با سایت در وردپرس
داشتن اپلیکیشن موبایلی می تواند بزرگ ترین مزیت رقابتی شما باشد.
اپلیکیشن های اندرویدی برای نصب در گوشی های اندروید و اپلیکیشن های آی او اس برای نصب در گوشی های آیفون می تواند به شدت تعداد مشتریان شما را افزایش دهد.
از طرفی اگر شما خود طراح سایت هستید می توانید طراحی اپلیکیشن را به قرارداد های خود اضافه کرده و برای آن مبالغی همانند 10 الی 15 میلیون تومان را بگیرید.
اما چگونه می توانید اپلیکیشن طراحی کنید بدون دانش برنامه نویسی؟
شما کافی است دوره های آموزش طراحی وبسایت و اپلیکیشن ما را ببینید تا بعد بتوانید قوی ترین اپلیکیشن های فروشگاهی متصل به سایت را طراحی کنید و حتی آن ها را در سیب اپ و کافه بازار و غیره منتشر کنید.
تمام این ها با دیدن آموزش طراحی سایت و چند کلیک امکان پذیر است.
آموزش وردپرس
آموزش وردپرس از مبتدی تا حرفهای می تواند راهی حرفهای به سوی مهارتهای توسعه وب شما باشد و شما را به یک متخصص تمام عیار طراحی سایت تبدیل کند.
آیا به دنبال یادگیری و مهارتآموزی در زمینهی توسعه وب و ساخت وب سایتهای حرفهای هستید؟ آیا تمایل دارید یک وب سایت دینامیک و با امکانات گسترده بسازید؟ اگر بله، آکادمی امیرحسین صداقت با برگزاری یک آموزش جامع و پیشرفته وردپرس به شما کمک میکند تا به مهارتهای لازم برای ساخت و مدیریت وبسایتها در این سیستم محبوب و پرطرفدار دست پیدا کنید.
معرفی آموزش وردپرس
این دوره آموزشی وردپرس، یک منبع عالی برای یادگیری و بهبود مهارتهای شما در زمینهی توسعه و مدیریت وبسایتها با استفاده از این سیستم مدیریت محتوا (CMS) میباشد. این دوره جامع شامل 36 جلسه ویدیویی آموزشی رایگان میباشد که به صورت کاملاً رایگان برای کاربران آکادمی امیرحسین صداقت در دسترس قرار میگیرد.
چه چیزهایی در این آموزش به شما آموزش داده میشود؟
در این دوره آموزش وردپرس، شما از مبتدی تا حرفهای با تمام جنبهها و مفاهیم این سیستم مدیریت محتوا آشنا خواهید شد. مباحث این دوره عبارتند از:
- مقدمهای بر وردپرس: معرفی وردپرس، نصب و راهاندازی اولیه و آشنایی با پنل مدیریت.
- مدیریت محتوا و انتشار مطالب: ایجاد و مدیریت پستها و صفحات، افزودن تصاویر و ویدیوها، استفاده از ویرایشگر گوتنبرگ و بیشتر.
- قالبها و طرحبندی: انتخاب و نصب قالبها، سفارشیسازی قالبها، ساخت و ویرایش ساختار صفحات و بخشها.
- افزونهها: نصب و استفاده از افزونهها برای افزودن ویژگیها و امکانات به وبسایت.
- بهینهسازی سئو: تکنیکهای بهینهسازی محتوا، سرعت بارگذاری، ساختار لینکها و بهبود رتبهبندی در موتورهای جستجو.
چرا این آموزش ویژه است؟
این آموزش به علت جامع بودن و پوشش تمامی جنبههای وردپرس، یک منبع بسیار ارزشمند برای یادگیری وبسایتسازی است. با پیشروی در این دوره آموزشی، مهارتهای لازم برای ایجاد وبسایتهای دینامیک و مدرن را از پایه تا صفر فرا خواهید گرفت و به راحتی وبسایتهایی با طراحی حرفهای و امکانات پیشرفته را ساخته و مدیریت خواهید کرد.
آماده به یادگیری وردپرس هستید؟
پس با ما همراه باشید و از 36 جلسه آموزشی ویدیویی رایگان برای یادگیری وردپرس بهرهمند شوید. آکادمی امیرحسین صداقت به عنوان یک منبع معتبر در زمینهی آموزش و توسعه وب، تضمین میکند که شما با تکمیل این دوره آموزشی به یک متخصص توسعه وب تبدیل خواهید شد. به ما بپیوندید و هماکنون از این فرصت یادگیری بینظیر بهرهمند شوید.
برای شروع اینجا کلیک کنید!
پکیج آموزش طراحی سایت
بهترین پکیج آموزش طراحی سایت قطعا آموزش است که شامل انتقال تجربیات باشد.
تجربیات می توانند بسیار مهم باشند و چندین سال ما را از مکان فعلی ای که هستیم جلوتر بیندازند.
اما ما در آکادمی امیرحسین صداقت هیچ گاه تنها پکیج آموزش طراحی سایت نفروختیم بلکه شما را به دنیایی بردیم که بتوانید به صورت کامل و در کوتاه ترین زمان ممکن تخصص هارا لمس کنید.
کافی است در ادامه با ما همراه باشید و بخش زیر را مطالعه کنید.
بهترین روش یادگیری طراحی سایت
اینکه از چه آموزش طراحی سایت ای دیدن کنید و با چه مدرسی کار خود را پیش ببرید جوابی کاملا ساده و واضح دارد.
در مرحله اول توجه کنید از شخصی در حال یادگیری باشید که روزمه و پیشینه ای در خور شان و موفق داشته باشد!
زیرا اگر از یک بازنده بازی را یاد بگیرید بازنده خواهید بود.
کافیست به صفحه اصلی و قسمت درباره ما و یا پروفایل مدرس در سایت آکادمی امیرحسین صداقت بروید و یا نام امیرحسین صداقت را در گوگل سرچ کنید و وارد سایت FA.Ariuamir.ir شوید تا با مدرس بهترین دوره های آموزش طراحی سایت آشنا شوید.
اما اینکه به چه شکل آموزش ببینید که بتوانید بهترین بازدهی را در کوتاه ترین زمان ممکن بگیرید موضوعی است که ما در آکادمی امیرحسین صداقت طبق آن آموزش های خود را ارائه می دهیم، به نام؛ بوت کمپ های آموزشی آنلاین.
بوت کمپ طراحی سایت چیست؟
بوت کمپ طراحی سایت، یک برنامه آموزشی فنی و شکل جدیدی از آموزش کوتاهمدت، فشرده و اغلب همه جانبه است که برای ارائه مهارتهای فنی و تخصصی به متخصصان فنآور مشتاق برای شروع حرفهای در طراحی سایت و سایر زمینههای فناوری طراحی شده است و برخلاف سایر دورهها، علاوه بر یک محیط آموزشی برنامهریزیشده و ساختار یافته، مدرس از ابتدا تا انتها در کنار شما است.
به طور خلاصه:
- در واقع بوت کمپها شامل آموزش فشرده، عملی و مبتنی بر پروژه هستند.
- بوت کمپ برنامه نویسی معمولاً محدوده ای از ۱۲ تا ۴۰ هفته را در بر میگیرند.
- بوت کمپها بسته به موضوع و شرایط برگزار کننده با فرمتهای حضوری، آنلاین، ترکیبی، تمام وقت و پاره وقت برگزار میشوند.
- بوتکمپهای برنامه نویسی، آموزشهای فناوری ساختاریافته را با سرعتی سریعتر و هزینه کمتر نسبت به مدرک دانشگاهی ارائه میدهند.
- برنامه بوت کمپ برنامه نویسی علاوه بر افزایش مهارت فنی در زمینه برنامه نویسی و کدنویسی؛ مهارتهای نرم از جمله: مهارت حل مسئله، جستجوی شغل و خلاقیت را نیز در افراد افزایش میدهد.
- بوت کمپ در واقع نوعی دوره آموزشی است که به صورت کاملا فشرده شکل می گیرد. هدف بوت کمپ آموزشی، آماده کردن متقاضیان برای ورود به بازار کار است.
- بوت کمپ طراحی سایت برای رشد و پیشرفت شما بسیار اهمیت دارد. بوت کمپ آموزشی میتواند راهی سریع و فشرده برای رسیدن به این اهداف شغلی باشند.
اما با توجه به تمام این موارد باید در انتخاب بوت کمپ طراحی سایت به تمام نکاتی که برای شما اهمیت دارند توجه کنید. همچنین شرایط و جزئیاتی که برای موفقیت در برنامه باید رعایت کنید را نیز در نظر بگیرید.
آکادمی امیرحسین صداقت اولین برگزار کننده بوت کمپ های آموزشی آنلاین در ایران است.
برای آموزش طراحی سایت چقدر باید وقت بزارم؟
همانطور که در ابتدای این مقاله آموزش طراحی سایت صحبت کردیم این مورد کاملا بستگی به هدف شما از دیدن آموزش طراحی سایت دارد.
اگر به خاطر داشته باشید گفتیم شما در دو دسته تقسیم بندی می شوید؛
- به دنبال طراحی سایت بیزینس خود هستید
- به دنبال ورود به بازارکار هستید
پس این سوال اساسی پاسخ واحد و مشخصی ندارد که دقیقا چقدر باید وقت بگذارید.
دلیل آن این است که مدت زمان یادگیری طراحی سایت به عوامل مختلفی بستگی دارد و برای همه افراد یکسان نیست. مهم ترین عامل تعیین کننده در این زمینه، نیز ظرفیت یادگیری خود شخص هم است.
برای بعضی از افراد، چند ماه یا حداکثر یک سال برای مسلط شدن به مفاهیم طراحی سایت و شروع کار کافی است اما برای بعضی دیگر از افراد به چندین سال زمان نیاز است؛ بنابراین نکته ای که باید در نظر داشته باشید این است که زمان یادگیری برای افراد مختلف متغیر است و عوامل زیادی روی آن اثر می گذارند.
اما در دوره های آموزش طراحی سایت ما که به صورت بوت کمپ در آکادمی تهیه و تولید گردیده است، طبق تجربه ای که از تخصص جویان گذشته داریم، شما می توانید در یک مدت کمتر از 15 روز به یک طراح حرفه ای سایت تبدیل شوید.
آیا دوره های آموزش طراحی سایت شما کامل است؟
بله!
ما اکنون که به اینجا رسیدیم حدود 12 هزار کلمه برای شما صحبت کردم که بدانید و مطمعن باشید که دوره های آموزش طراحی سایت ما بهترین و کامل ترین دوره های موجود در اینترنت است.
فقط کافی است یکبار از دوره های آموزش طراحی سایت دیدن کنید و توضیحات دوره را به دقت دنبال کنید.
نظرات دانشجویان دوره های آموزش طراحی سایت

یکی از بهترین دوره هایی که من تا الان شرکت کردم دوره آموزش طراحی سایت از استاد صداقت عزیز بوده بدون شک این رو میگم.
دوره های کامل و با جزئیات کامل که تونستم بعد از دیدن دوره ها در چارچوب بوت کمپ بلافاصله وارد بازار کار بشم و الان هم به عنوان طراح سایت در یک شرکت خصوصی در حال فعالیت هستم.

سلام و عرض ادب
من زمانی که با آکادمی اقای صداقت اشنا شدم ذهنت خوبی نسبت به آموزش های اینترنتی نداشتم و ترجیح میدادم به صورت حضوری در کلاس ها شرکت کنم.
اما بوت کمپ های ایشون بهترین دوره ای بود که من دیدم و گذروندم.
تشکر میکنم از تمام زحمات ایشان و امیدوارم در تمام مراحل موفق باشند.

از نوع طرز بیان اقای صداقت و نوع تدریس ایشون من هرچقدر تعریف کنم قطعا کم هست.
تجربیاتی که در طی دوره منتقل می کنند در آموزش ها بی بدیل است و من دوره های آموزش طراحی سایت را گذروندم و الان به عنوان فریلنسر در حال فعالیت هستم و فقط می تونم در یک کلام از ایشون تشکر کنم.
مچکریم استاد

من برای طراحی سایت شخصی خودم دنبال یک آموزش طراحی سایت شخصی بودم که با آکادمی امیرحسین صداقت آشنا شدم.
در مرحله اول من توضیحات و پادکست های خود اقای صداقت رو در سایت شون شنیدم و مشتاق شدم تا یک دوره رو سپری کنم.
بعد از سپری کردن دوره خودم به صورت کامل تونستم سایت مدنظرم رو پیاده سازی کنم.

من اقای صداقت رو از زمان آکادمی ورژن یک ارادت داشتم خدمتشون
طرز آموزش ایشون و وسواسی که به خرج میدن برای تهیه یک دوره فوق العاده است.
من دوره های آموزش طراحی سایت زیادی دیده بودم اما هیچ کدوم حتی شبیه دوره های ایشون نبودن از لحاظ کیفیت و بار علمی.
سپاس

سلام استاد
خواستم تشکر کنم از تمام زحماتی که برای تهیه دوره آموزش طراحی سایت فروشگاهی کشیدید.
فوق العاده بود و حتی در پروسه ای که من مشکل داشتم شما با حوصله پاسخگوی سوالات من بودید.
موفق باشید
نظرات درباره آموزش طراحی سایت
لطفا نظر خود را پس از مطالعه آموزش طراحی سایت برای ما درج فرمایید.
چقدر از این صفحه راضی بودید؟
روی ستاره آخر کلیک کنید و بیشترین امتیاز رو بدید!
میانگین امتیازات / 5. ستاره ها:
اولین نفری باشید که به این مقاله ستاره میدید!
متاسفیم که این پست برای شما مفید نبود 🙁
کمک کنید این مقاله رو بهبود بدیم!
به ما بگین چگونه می توانیم این پست را بهبود دهیم؟





عالی بود
سپاس.
آموزش طراحی سایت
بهترین و کامل ترین مقاله آموزش طراحی سایت بود
مچکرم
موفق و موید باشید
سال نو مبارک.
آموزش طراحی سایت
من فیلم هارو دیدم فوق العاده بود و همزمان با فیلم ها برای خودم سایت طراحی کردم و بعدش برای رفع اشکالش با آکادمی برای رفع اشکال با استاد صداقت کلاس برداشتم
دوره خیلی خوبی بود. تدریس عالی، مطالب مناسب بازار کار و تمرینات عملی کافی بود.
سلام عرفان جان
خوشحالیم که راضی بودید.
موفق باشید | آموزش طراحی سایت
بینظیررررررر
سلام آقا معلم عزیز
سپاس
موفق باشید | آموزش طراحی سایت
سلام به شما محترم بعد اینکه میخواستم بپرسم کسانی که مثل من به طراحی سایت علاقه شدید دارد، با آموزش کامل سی اس اس و جاوا و اج تی ام ال میتوان یک سایت را کامل طراحی کرد؟ یا بازم برنامه ی است که کامله طراحی سایت است؟
خیلی ممنون میشم اگر زود تر پاسخ بدهید
در ضمن باید گفت من از طرفداران سرسخت شما هستم همیشه به سایت شما میام و فیلم های آموزشی شما رو تماشا میکنم.
سلام سردار جان
مقاله را به صورت کامل مطالعه فرمایید خدمتتون توضیح دادیم.
موفق باشید | آموزش طراحی سایت
سلام
با این دوره میشه سایت هایی مثل سایت آف دکور و سایت دکورانیک تو زمینه مبلمان هستند تولید کرد؟
کارم مربوط به دکوراسیون و فروش مبل
سلام امیر جان
بله کاملا با دوره های آکادمی می توانید هر نوع سایتی را طراحی کنید.
موفق باشید | آموزش طراحی سایت
واقعا عالی بود، خیلی وقت بود دنبال یه همچین دوره های جامعی برای طراحی سایت میگشتم!
سلام وقت بخیر
ببخشید یه سوال دارم
برای آموزش وردپرس میشه همین دوره که گذاشتید رو یاد بگیریم، بعد ادامه آموزش هارو خرید کنیم و ببینیم؟؟ اینطوری میتونیم طراحی سایت با وردپرس رو کامل یاد بگیریم و به عنوان طراح سایت پروژه بگیریم؟
من فعلا امکان ثبت نام توی دوره های حضوری یا آنلاین رو ندارم و برای آموزش هم خیلی عجله دارم…
سلام حمیده عزیز
بله می توانید فعلا با همین آموزش رایگان در همین صفحه شروع کنید و دانش خود را بالا ببرید.
دوره های آکادمی نیز کاملا برای آموزش صفر تا صد تهیه شده اند تا بلافاصله دانشجو بتواند وارد بازار کار شود.
موفق باشید | آموزش طراحی سایت
سلام عرض شد خیلی عالی بود فیلم های آموزشی رایگان من مشتاق شدم برای خرید بقیه فیلم ها واقعا آموزنده بود فیلم ها
سلام مسلم جان
باعث افتخاره عزیز پیوستن شما عزیزان به خانواده آکادمی ما
موفق باشید | آموزش طراحی سایت
سلام وقت بخیر
من میخوام دوره طراحی سایت رو شرکت کنم ولی باتوجه به نیازم نمیدونم کدوم دوره خوبه که شرکت کنم .
من میخوام یک سایتی مانند سایت شبکه های تلوزیون (شبکه۱/شبکه۳یا تلوبیون) جوری طراحی کنم که بشه پخش زنده هم داشته باشه.یعنی اینکه بتونیم استریم کنیم یا مثل پخش زنده آپارات.
کدوم دوره را باید شرکت کنم تا بتونم همچین سایتی طراحی کنم؟
ممنون میشم راهنماییم کنید
سلام میترا عزیز
بله می توانید دوره هارو تهیه بفرمایید همگی از سطح کیفی بسیار بالایی برخوردار هستند.
برای اطلاع از دوره جدید آکادمی با پشتیبانی در تماس باشید.
موفق باشید | آموزش طراحی سایت
بهترین و کامل ترین اموزش طراحی سایت وب فارسی
عالی بود و خسته نباشید
زبان کوتاهه واقعا
محشر بود استاد
استاد توی کامیونیتی گفتید نوشتن این مقاله اموزش طراحی سایت دو روز طول کشید
و واقعا الان میبینم محشر شده
خسته نباشید
موفق باشی سعید جان
آموزش طراحی سایت
استاد جان عالی نواختید
پایدار و پیروز باشید
موفق باشی سامیار جان
آموزش طراحی سایت
ما عیدی مونو با این مقاله آموزش طراحی سایت ازتون گرفتیم
فوق العاده اید
موفق باشی سهیل جان
آموزش طراحی سایت
سلام ممنون از دوره بسیار کابردی و مناسب بازار کار تون ممنون از زحمات اساتید مجموعه آکادمی استاد صداقت
سلام وقت بخیر ممنون بابت آموزش های رایگان مفیدی که روی سایت قرار دادین
میشه بگید توی دوره پیشرفته که باید خریداری کنیم چه مطالبی رو آموزش میدین؟
سلام حمیرای عزیز
دوره های آموزش طراحی سایت آکادمی همگی پیشرفته هستند و شامل فصل ها و سرفصل های بی نظیر و کاملی اند که می توانید با ورود به صفحه دوره با کلیات دوره و سرفصل ها آشنا شوید.
سوالی بود تماس بگیرید 09216834454
موفق باشید | آموزش طراحی سایت
سلام ایا میتوان قالب اماده ای رو ویرایش کرد؟؟
سلام سرینای عزیز
بله کاملا! شما پس از طی دوره می توانید هر قالبی را 0 تا 100 تغییر بدهید.
موفق باشید | آموزش طراحی سایت
سلام وقت بخیر
جسارتا دوره های پیشرفته تر آنلاین هم هست یا فقط حضوریه؟؟؟
سلام محمدعلی عزیز
دوره های آکادمی به صورت کامل آنلاین هست که می توانید از تمام دستگاه های متصل به اینترنت شامل موبایل و لپ تاپ و … به این دوره ها دسترسی داشته باشید.
موفق باشید | آموزش طراحی سایت
سلام
یعنی من اگه این دوره رو یاد بگیرم کامل یاد میگیرم که چطور یک سایت رو طراحی کنم؟
سلام علیار جان
بله شما پس از طی دوره به صورت کامل یاد خواهید گرفت که چگونه یک سایت را از صفر تا صد طراحی کنید و به یک متخصص تبدیل خواهید شد.
موفق باشید | آموزش طراحی سایت
سلام من میخواستم طراحی سایت رو یاد بگیرم و به صورت مستقل کار کنم و درآمد داشته باشم
آیا با این ویدیو ها میتونم همچین کاری انجام بدم؟
سلام روحی عزیز
بله 100%
دوره های ما بر همین مبنی تهیه شده اند که شما با سپری کردن بتوانید به کسب درآمد و ورود به بازارکار بپردازید.
موفق باشید | آموزش طراحی سایت
سلام دوست عزیز امیدوارم حالتون عالی باشه.
من از ابتدایی می خواهم شروع کنم. لپتاپ یا کامپیوتر هم ندارم. آیا با موبایل هم میشه سایت طراحی کنم یا آموزش ببینم؟
لطفاً جواب بدین.
سلام احسان جان
بله می تونید دوره هارو تهیه کنید و از طریق SpotPlayer با موبایل آموزش هارو دنبال کنید و تمرین هارو انجام بدید.
موفق باشید | آموزش طراحی سایت
خیلی خیلی بابت سایتتون و نحوه اموزشتون ازتون تشکر می کنم عالی بود
خیلی دقیق و کامل بدون اتلاف وقت
امیدوارم همیشه موفق باشید
سلام روشای عزیز
سپاس گزاریم
موفق باشید | آموزش طراحی سایت
سلام. تشکر میکنم بابت سایت خوبتون. آموزش هاتون کاملا قابل درک و بدون خستگی ارائه شده.
من اول با یه کتاب آموزش وردپرس رو شروع کردم که هیچی ازش نمیفهمیدم و فک میکردم من خنگم
ولی بعد اینکه تو پیج شما آموزش دیدم فهمیدم کتاب چقدر ناقص و نصف و نیمه بود.
ممنون از تیم خوبتون و کیفیت تدریس.
عالی بود واقعا بهترین آموزش طراحی سایت ای بود که دیدم
اموزش طراحی سایت رو من از سایت شما دیدم و تا الان عالی بوده مخصوصا اموزش وردپرس ای که گذاشتید داخل اکادمی رو تا قسمت ۲۱ دیدم و عالی بوده و منتظر قسمت های بعدی هستم
خسته نیاشید استاد
قسمت های جدید آموزش وردپرس رایگان هر روز ساعت 04:40 دقیقه صبح قرار میگیره روی سایت
سپاس از نگاه زیباتون عزیز
موفق باشی
عالی بود استاد
بی صبرانه منتظر قسمت های جدید هستم.
خفن تر و عالی تر از شما مگه هست؟ قول میدم که نییییست
بهترینیددددد
نمیدونم چی بگم واقعا ولی عالییییی بودیننن😍
بی نظیرر هستید استاد صداقت
بهترین سایت هستید استاد من دورتون رو هم خریدم فوقالعاده بووود
اولین سایتی هستید که باهاتون پیشرفت کردم
توضیحاتتون عالیهه😍ممنونمممم❤️
بی نهایت سپاسگزارم
عااالیه اموزشتونننننن
فوق العاده بود استاد
ویدیو هاتون محشرن
از نظر همه چی عالی و بینقص هستید.
من خیلی از دوره هارو شرکت کردم و اصلا مثل شما اینقدر کامل و عالی توضیح نداده بودن، ولی با شما کامل یاد گرفتم ممنونمممم
بهترین سایتی هستین که اینقدر خوب توضیح میدین و هرسوالی که داریم دقیق پاسخ میدین ممنونم استاد
مثل همیشه عالی و بی نقص بودین ممنونم استاد
خیلی مطالبتون پر کاربرد و مفید بود!
واقعا خوشحالم که با استادی مثل شما آشنا شدم.