جلسه 1: چگونه سایت بسازیم – آموزش ساخت سایت رایگان
چگونه سایت بسازیم؟ آیا بدون نیاز به برنامه نویسی میتوان ساخت سایت انجام داد؟ بله. در این دوره آموزش وردپرس رایگان همراه شما هستیم تا سایت خود را از ۰ تا ۱۰۰ طراحی کنید.
در هر دورهای با توجه به نیازهای جامعه روشهای کسبوکار تغییر خواهد کرد. این روزها که همه با موبایل و کامپیوتر سروکار دارند طبیعتاً افراد برای خرید یک محصول خاص ابتدا نام محصول موردنظر را در گوگل جستجو میکنند. از کیفیت و قیمت محصول مطمئن میشوند و سپس بهاحتمالزیاد خرید خود را بهصورت آنلاین انجام خواهند داد.
با بروز حوادث این دو سال اخیر و بهویژه همه گیری ویروس کرونا، که خیلی از مشاغل هفتهها تعطیل شدند، پس همه کسبوکارهای سنتی نیاز دارند تا خود را بادانش روز مردم هماهنگ کنند و از روشهای سنتی به سمت روشهای جدید کسب درآمد تغییر مسیر دهند. امروزه نیاز است تا همه ما یک کسبوکار اینترنتی داشته باشیم و روزبهروز در این زمینه موارد جدیدتری را یاد بگیریم.
داشتن درآمد کافی بدون نیاز به تخصص و سرمایه، ایدهآل تمامی افراد است. شناخت نیازهای جامعه و پاسخ به این نیازها باعث توسعه کسبوکار شما میشود. رسیدن به درآمد ایدهآل بدون احتیاج به پرداخت هزینههای اضافی و فقط با ابتکار عمل از ویژگیهای این نوع کسبوکار است. پس بیایید همینالان در مسیر کسب درآمد اینترنتی (کسب درآمد در خواب) قدم بگذارید. بدون نیاز به پرداخت هزینه!
لیست عناوین مقاله
چگونه سایت بسازیم؟
در این آموزش قصد داریم برای شما مراحل راهاندازی یک سایت را توضیح دهیم. حتی موارد مناسب و کاربردی که اکثر طراحان سایت برای راهاندازی یک سایت بهکار میبرند را به شما عزیزان معرفی میکنیم.

اینجا به شما توضیح میدهیم چگونه سایت خود را از صفر بسازید. پس از طی کردن مراحلی که در اینجا به آن اشاره میکنیم بهراحتی میتوانید سایت خود را راهاندازی کنید.
چند نوع سایت داریم؟
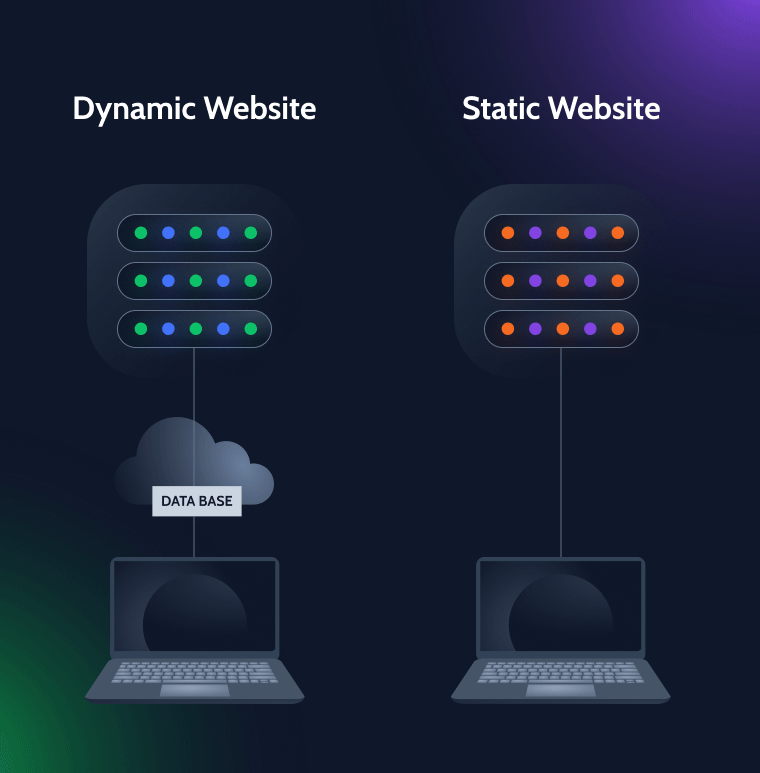
ما دو نوع سایت داریم؛ استاتیک و داینامیک.
سایت های استاتیک به صفحاتی می گویند که هیچ آپدیتی به صورت خودکار توشون صورت نمیگیره و مثل چوب خشک بدون آپدیت های خودکار هستند.

یعنی شما نمی توانید از پنل مدیریت آن را مدیریت کنید زیرا اصلا پنل مدیریت ندارند و تنها سایت های تحت وبی هستند که پویایی ندارند و برای کار هایی همانند طراحی لندینگ و طراحی سایت شرکت های کوچک و غیره استفاده می شوند.
اما سایت های داینامیک سایت هایی هستند که پویایی کامل دارن و می توانید از پنل مدیریت سایت خود را مدیریت کنید و به آن محصول اضافه کنید و آن را با استفاده از اتصال به درگاه های پرداخت بفروشید و یا مقاله ای بنویسید و یا حتی نظرات کاربران خود را پاسخ دهید.
اگر برای یک شرکت کوچک وب سایتی با اطلاعات ساده و بدون نیاز به آپدیت بیشتری نیاز دارید، می توانید از وب سایت استاتیک استفاده کنید، این نوع وب سایت ها سریع و ارزان در طراحی هستند و با هزینه های کمتری در حالت های مختلف، مانند هاستینگ، نگهداری و آپدیت هستند و از سوی دیگر، وب سایت های داینامیک برای شرکت های بزرگتر یا فروشگاه ها یا هر سایت ای که نیاز به بروزرسانی مداوم و افزایش تعامل با کاربران دارند، بسیار مناسب هستند و این نوع وب سایت ها، امکاناتی مانند پنل مدیریتی دارند که به صاحبان آنها اجازه می دهد تا محتوا و اطلاعات جدید را با سهولت به وب سایت خود اضافه کنند.
چرا ساخت سایت رایگان ضروری است؟
وبسایت ارتباط شما با مشتریانتان را راحتتر میکند، در هر شبانهروز میتوانید محصول و خدمات خود را بفروشید، نیازی به حضور مداوم در محل کار نیست. درامد این شیوه خیلی زیاد است. به قول بزرگان تجارت، اگر میخواهید در خواب هم پول دربیاورید حتماً سایت داشته باشید. خب اگر قصد دارید آموزش را رایگان شروع کنید مطالعه این مقاله را ادامه دهید و با مبانی مقدماتی ساخت وبسایت اینترنتی آشنا شوید.
خب اگر قصد دارید آموزش را رایگان شروع کنید مطالعه این مقاله را ادامه دهید و با مبانی مقدماتی ساخت وبسایت اینترنتی آشنا شوید.
راهنمای کامل شروع ساخت و طراحی سایت در سال 2023
طراحی سایت در حال حاضر یک مسیر شغلی عالی است و بازار کار برای طراحان و توسعه دهندگان وب پر رقابت تر از همیشه است. با رشد روزافزون تکنولوژی و نیاز رو به افزایش بیشتر شرکتها و فعالان اقتصادی به وجود داشتن یک حضور آنلاین، توانمندی در طراحی سایت تبدیل به یک مهارت بسیار مهم و مورد نیاز شده است. در واقع، یک وبسایت مناسب و حرفهای میتواند برای کسب و کارها در جذب مشتریان، ارتباط با مخاطبان و توسعه فروش بسیار موثر باشد.
برای شروع مسیر شغلی در طراحی سایت، مهمترین قدم، یادگیری مفاهیم و تکنولوژیهای مرتبط است. مبانی HTML، CSS و JavaScript اساسیترین مهارتهایی هستند که باید درک کاملی از آنها داشته باشید. همچنین، آشنایی با فریمورکهای معروف مانند Bootstrap، React یا Angular نیز میتواند به شما کمک کند تا سایتهای پویا و با ظاهری زیبا را ایجاد کنید.
یکی دیگر از مواردی که باید در نظر داشته باشید، یادگیری ساخت سایت و اصول طراحی رابط کاربری (UI) و تجربه کاربری (UX) است. درک نیازها و ترجیحات کاربران و توانایی ارائه رابط کاربریی ساده، قابل فهم و کارآمد میتواند به شما کمک کند تا وبسایتهایی بسیار جذاب و کاربرپسند ایجاد کنید که مشتریان را جذب و به خود متصل کنند.
درواقع شما از دو طریق میتوانید سایت بسازید:
روش اول – کدنویسی سایت به صورت فرانت اند و بک اند
روش دوم – استفاده از سیستم مدیریت محتوا یا CMS مثل وردپرس که درواقع نرمافزارهایی هستند که امکانات زیادی را برای ایجاد وبسایتهای مختلف با کاربردهای گوناگون مثل فروشگاهی، شرکتی و… در اختیار شما قرار میدهند.
توسعه دهنده فرانت اند یا Front-End Developer
یعنی طراحی قسمت های ظاهری وب سایت که قابل دیدن است که با استفاده از HTML5 , JavaScript , CSS کدنویسی می شود.
توسعه دهنده بک اند یا Back-End Developer
که همان طراح اسکلت بندی سایت مانند بانک های اطلاعاتی یا همون دیتابیس ها، محل های نگهداری فایل ها و اطلاعات کاربران که با زبانهای PHP , Ruby , Node.js , Python و.. برنامه نویسی می شوند.
همچنین گروهی از برنامه نویسان وجود دارند که هر 2 قسمت یعنی بک اند و فرات اند را خودشان طراحی و کدنویسی می کنند که به آنها توسعه دهنده فول استک و یا Full-Stack Developer گفته می شود.
پیشنهاد ما گزینه دوم است که در مراحل اول شاید هزینهبر باشد، ولی مزایای بیشماری دارد. البته با پیشرفت برنامههای حوزه طراحی سایت این کار نیز دیگر هزینه بالایی لازم ندارد و شما با داشتن کمی اطلاعات بهراحتی میتوانید با هزینه اندکی صاحب سایت شوید.
اگر میخواهید وبسایتتان را بدون اینکه به برنامهنویسی نیازی داشته باشد راهاندازی کنید باید از روش سوم یعنی CMS استفاده کنید.
برای راهاندازی یک وبسایت به چند مؤلفه اصلی نیاز داریم؛ که یکییکی به بررسی این مؤلفهها میپردازیم. سپس آموزش صفرتا صد راهاندازی سایت بهصورت عملی و مدیریت آن با سیستم مدیریت محتوای وردپرس را به شما آموزش میدهیم.
ساخت سایت آسان است!
اگر شما هم چون بسیاری از مردم، فکر میکنید که باید مهارت برنامهنویسی داشته باشید تا بتوانید یک وبسایت ایجاد کنید، پس بهتر است که دوباره فکر کنید. امروزه با رشد فناوری و حضور نرمافزارها و راهکارهایی مانند سیستمهای مدیریت محتوا و خدمات ساخت وبسایت، این امر بسیار آسان شده است.

از ساختن وبسایت برای کسب و کار تا پیشنهاد فروشگاه آنلاین خود، همه چیز به خوبی با استفاده از نرمافزارهای ساده و سرعتی خلاصه شده است. در اینجا نحوهی شروع ساخت یک وبسایت سازگار با کاربر و بهینه شده برای گوشیهای همراه را در چند مرحله توضیح خواهیم داد:
بررسی و تحلیل کنید
یک وبسایت موفق باید بازدیدکنندگان خود را به خود جذب کند. بهتر است قبل از شروع به کار، با چند نمونه سایت در همین قالب و حوزه خود، گرفتار نشوید. سپس با بررسی دسترسی به دادههای گوگل انالیتیکس، به محتوا و روش توضیح مخاطبینی که مایل به بازدید از شما هستند، بپردازید. سپس با استفاده از چارچوب لازم، این ویژگیها را در وبسایت خود پیاده سازید.
انتخاب سیستمهای مدیریت محتوا
سیستمهای مدیریت محتوا (CMS) برای ساخت وبسایت بهترین راهکارها میباشند. این سیستمها به شما امکان میدهند که بدون داشتن دانش تخصصی کدنویسی، وبسایت مورد نیاز خود را ایجاد کنید و مدیریت کنید. بعضی از بهترین CMS ها شامل WordPress، Joomla و Drupal میباشند و میتوانید با بررسی خصوصیات و ویژگیهای هریک، تصمیم گیری مناسب را برای خود داشته باشید.
چیدمان و طراحی وبسایت
بین انتخاب یک قالب آماده و طراحی یک وبسایت اختصاصی، باید تصمیم گیری شود. یک وبسایت موفق و با کیفیت باید طراحی شده باشد تا با یک پویایی خاص، جذابیت کافی داشته باشد.
چک لیست شروع سریع برای ایجاد یک وب سایت
آیا می خواهید وب سایت خود را در سریع ترین زمان ممکن اجرا کنید؟ این دو مرحله را دنبال کنید تا وب سایت اینترنتی خود را در 15 دقیقه یا کمتر راه اندازی کنید.
- ابتدا نیاز دارید که یوتیوب ما در سابسکرایب کنید و برای اینکار اینجا کلیک کنید! و سپس به صفحه اموزش وردپرس مراجعه کنید و جلسات آموزشی وردپرس رایگان را تماشا کنید.
- طبق جلسات آموزشی وردپرس را نصب کنید. 43 درصد از وب بر روی وردپرس ساخته شده است و شما می توانید وردپرس را به عنوان سیستم مدیریت محتوای خود (CMS) تنها با آموزش های ما در آکادمی امیرحسین صداقت به آسانی نصب کنید. شما از CMS خود برای کنترل ظاهر و احساس وب سایت خود استفاده خواهید کرد.
واویلا! در مدت زمان کمتری برای تماشای یک قسمت از برنامه مورد علاقه خود در فیلیمو، می توانید وب سایت جدید خود را بسازید.
اگر می خواهید وب سایتی ایجاد کنید که مخاطب ایجاد کند و از راه درست برای شما کسب درآمد کند، کارهای بیشتری برای انجام دادن وجود دارد. اما نگران نباشید! همه چیزهایی که باید بدانید در ادامه این پست و در صفحه آموزش وردپرس رایگان توضیح داده شده است.
5 مرحله برای ایجاد یک وب سایت
در اینجا خلاصه ای از مراحل ساخت وب سایت شما آمده است.
توجه کنید! که تمام مراحل زیر را بر اساس اموزش وردپرس رایگان در آکادمی پیش ببرید.

دامنه انتخاب کنید و بخرید!
انتخاب دامنه مهم ترین تصمیمی است که می توانید برای سایت خود بگیرید. این به معنای واقعی کلمه می گوید که چگونه می خواهید در جهان نمایندگی شوید. این آدرس سایت شما و روشی است که مردم شما را به یاد می آورند.
در حالی که بسیاری از بهترین دامنه ها گرفته شده اند، این بدان معنا نیست که شما نمی توانید دامنه مناسبی برای برند خود پیدا کنید.
هنگام طوفان فکری نام های دامنه خوب، عناصر زیر را در نظر بگیرید:
- گفتن و املا آسان است. بازدیدکنندگان بالقوه باید بتوانند نام دامنه شما را با صدای بلند به کسی بگویند بدون اینکه نیاز باشد دوبار بپرسند چگونه آن را املا یا بیان کنند.
- کوتاه و شیرین. ما بیش از 14 کاراکتر را توصیه نمی کنیم. شما یک نام دامنه خیلی طولانی نمی خواهید که به خاطر سپردن و گفتن آن سخت باشد.
- با .com، .org یا .net بروید. در حالی که سیستم های نام دامنه زیادی وجود دارد، بهتر است از روش های آزمایش شده و واقعی استفاده کنید. شما می خواهید که مردم بتوانند آن را به خاطر بسپارند.
- از نام خود استفاده کنید یک انتخاب عالی برای یک وبلاگ شخصی، وب سایت یا نمونه کارها.
- از اعداد و خط فاصله دوری کنید. این فقط باعث می شود در URL عجیب به نظر برسد. بعلاوه، گفتن URL شما را برای دیگران سخت تر می کند.
من به شما توصیه میکنم که ایدهها را طوفان فکری کنید و جستجو کنید تا زمانی که دامنه در دسترس مورد علاقهتان را پیدا کنید، به جای اینکه چیزی را انتخاب کنید که کاملاً درست نیست فقط به این دلیل که در دسترس است. اگر گیر کردید، همیشه میتوانید یکی از بسیاری از تولیدکنندههای نام دامنه رایگان دیگر را برای شروع جریان خلاقانه خود امتحان کنید.
توصیه من این است که دست به کار شوید، خلاق باشید و انعطاف پذیر باشید. شما می توانید یکی را پیدا کنید که با قیمت مناسب در دسترس باشد.
هاست خریداری کنید.
یک وب سایت برای راه اندازی به دو چیز نیاز دارد: نام دامنه و هاست.
شما به تازگی نام دامنه خود را انتخاب کرده اید. اکنون زمان استفاده از آن با یک هاست خوب است.
برای خرید یک هاست خوب جلسه پنجم، انتخاب بهترین هاست وردپرس رو از دست ندید.
دامنه و هاست را متصل کنید
امروزه با توجه به روندهای جدید در فناوری اطلاعات، دسترسی به وب سایتها برای هر کسی ضروری شده است. احتمالاً شما هم به دنبال ایجاد یک وب سایت هستید. اما اگر اولین بار است که با این مسئله سر و کار دارید، ممکن است در مورد متصل کردن هاست و دامنه سردرگم شوید. در اینجا به بررسی چگونگی متصل کردن هاست و دامنه و نحوه راهاندازی وب سایت خواهیم پرداخت.
ابتدا باید متصل کردن دامنه و هاست را درک کنیم. هاست به عنوان محل ذخیره سازی وب سایت به کار میرود و دامنه نیز آدرسی است که از طریق آن وب سایت قابل دسترسی است. حال، برای ایجاد وب سایت لازم است هاست را با دامنه مرتبط کرده و بارگذاری فایلهای وب سایت و برنامههای مورد نیاز را در هسته سرور (Server) انجام داد.
نصب وردپرس
اکنون زمان انتخاب CMS (سیستم مدیریت محتوا) است و وردپرس بهترین توصیه من است.
وردپرس (WordPress) سیستم مدیریت محتوا محبوبی است که بیشتر وبسایت های حرفه ای از آن استفاده می کنند. نصب وردپرس بسیار ساده است و در این مقاله به نصب آن با استفاده از Cpanel اشاره خواهیم کرد.
- دانلود وردپرس فارسی
ابتدا برای نصب وردپرس، فایل آن را از وبسایت آن دانلود کنید و از حالت فشرده خارج کنید. - ایجاد بانک اطلاعاتی
برای درج و ذخیره اطلاعات سایت، یک بانک اطلاعاتی لازم است. این مورد را از قسمت MySQL Databases در Cpanel تهیه کرده و آن را ایجاد کنید. - بارگذاری فایل های وردپرس
پس از بارگذاری فایل های وردپرس به پوشه public_html در سرور، می توانید با ورود به آدرس https://example.com/wp-admin/install.php آن را نصب کنید. - نصب وردپرس
با بالا بردن فایل نصب وردپرس، قسمت نصب ظاهر می شود. پس از وارد کردن اطلاعات بانک اطلاعاتی، نام و مشخصات کاربری خود را وارد کنید. - پیکربندی وردپرس
بعد از نصب، به ورود به پیکربندی و خصوصیات سایت دسترسی دارید. امکاناتی مانند پوسته، ترجمه، پیکربندی وردپرس و پشتیبان گیری پس از نصب، در دسترس شما قرار گرفته است.
نصب وردپرس بسیار آسان است و با دسترسی به Cpanel و دنبال کردن مراحل بالا می توانید در عرض چند دقیقه وردپرس خود را نصب کنید.
کلام آخر
در نهایت، ساخت یک وبسایت با چند قدم ساده قابل دستیابی است. انتخاب یک دامنه مناسب، انتخاب یک سرویس میزبانی معتبر، نصب یک CMS محبوب مانند وردپرس و افزایش امنیت وبسایت با نصب یک گواهینامه SSL از جمله مراحلی هستند که برای ساخت یک وبسایت حرفهای نیاز است.
همچنین، بهتر است برای ساخت سایت خود، دقت و زمان کافی را صرف کنید. انتخاب یک قالب زیبا و مناسب، استفاده از تصاویر با کیفیت و مرتبسازی محتوای وبسایت، مواردی هستند که به کیفیت و جذابیت وبسایت شما کمک خواهند کرد و مخاطبان بیشتری را به سایتتان جذب خواهید کرد. با توسعه تکنولوژی و تغییر در عرضه خدمات، ساخت یک وبسایت مهمتر از همیشه به حساب میآید و روشها و تکنیکهای مختلفی برای ساخت و بهینهسازی وبسایت وجود دارد که بهتر است با تحقیق و مطالعه در این زمینه بهترین راهکارها برای ساخت وبسایت خود پیدا کنید.
پیشنهاد می کنیم با ما در جلسات بعدی آموزش وردپرس همراه باشید.



منتظر قسمت های دیگه هستیم 😍
عالی بود و خسته نباشید 💪