جلسه 32: آموزش المنتور رایگان و طراحی سایت وردپرس + راهنمایی جامع
در دنیای فعلی تکنولوژی، ابزارهای متعددی وجود دارند که به ما کمک میکنند تا در طراحی و توسعه وبسایتها و برنامهها موفق باشیم. یکی از این ابزارها المنتور است که به شما امکان میدهد به سادگی صفحات وب زیبا و حرفهای را ایجاد کنید. امروز در آکادمی امیرحسین صداقت با این جلسه از مجموعه آموزش وردپرس با آموزش المنتور وردپرس در خدمت شما هستیم تا به شما کمک کنیم از این ابزار قدرتمند بهرهبرداری کنید.
لیست عناوین مقاله
فهرست مطالب آموزش المنتور وردپرس
- معرفی المنتور
- نصب و راهاندازی المنتور
- رابط کاربری پنل المنتور
- ایجاد صفحات وب با استفاده از المنتور
- اضافه کردن عناصر و ماژولها
- تنظیمات و ویژگیهای پیشرفته
- طراحی صفحات ریسپانسیو
- افزودن انیمیشن و افکتها
- مدیریت پروژهها و ذخیرهسازی
- بهینهسازی و بهبود کارایی صفحات
- راهنماییها و ترفندهای المنتور
آموزش المنتور رایگان
المنتور، یک ابزار بسیار قدرتمند و ویرایشگر ویژوال است که به شما این امکان را میدهد تا به سادگی و با کمترین زمان و تلاش، صفحات وب زیبا و جذابی را بسازید. بدون نیاز به دانش برنامهنویسی پیچیده، شما میتوانید با آموزش المنتور وردپرس به صورت کاملاً بصری، صفحات خود را طراحی کنید و از امکانات و قابلیتهای متنوع آن بهرهبرداری کنید. با آموزش المنتور وردپرس، هیچ محدودیتی برای خلاقیت و ایدهپردازی در طراحی وب ندارید.

رابط کاربری بصری المنتور، یکی از نقاط قوت این ابزار است. با استفاده از این رابط کاربری بصری کاربرپسند، شما به راحتی میتوانید صفحات خود را ویرایش کنید و تنظیمات مختلفی را اعمال کنید. بیشتر عناصر و ابزارهای المنتور به صورت قابل دیدن و قابل حرکت در صفحه نمایش نمایش داده میشوند، بنابراین شما به راحتی میتوانید مکانبندی، سایزدهی و استایلدهی به عناصر را انجام دهید. این امکانات سبب میشود که تجربه طراحی با المنتور بسیار سریعتر و لذتبخشتر از سایر ابزارها باشد.
با دیدن آموزش المنتور، شما نیازی به دانش برنامهنویسی تخصصی ندارید. به عنوان یک طراح وب، میتوانید به سادگی با استفاده از المنتور اقدام به ایجاد صفحات وب خود کنید و همچنین میتوانید بهراحتی اقدام به ویرایش و بهبود صفحات قبلی خود نمایید. المنتور ابزاری منعطف است که با توجه به نیازهای خود، میتوانید از قالبها و المانهای مختلفی استفاده کنید و طراحیهای خلاقانهتر و منحصربهفردتری را به وجود بیاورید. با المنتور، طراحی سایت به یک فرآیند ساده و هیجانانگیز تبدیل میشود که همهی افراد قادر به استفاده از آن هستند.
نصب و راهاندازی المنتور ورپرس
قبل از شروع به طراحی و ویرایش صفحات وب با المنتور، اولین گامی که باید بردارید، نصب این ابزار قدرتمند بر روی وبسایت خود است. اما اگر نگرانی در مورد پیچیدگی فرایند نصب دارید، میتوانیم شما را در جهت راهنمایی صحیح هدایت کنیم. مراحل نصب المنتور بسیار ساده و قابل فهم است، به طوری که حتی کاربران تازهکار هم بدون مشکلی میتوانند آن را در وبسایت خود نصب کنند.
ابتدا، شما باید المنتور را از یک منبع معتبر دانلود کنید. میتوانید به دانلود افزونه المنتور در آکادمی امیرحسین صداقت مراجعه کنید و آخرین نسخه را دریافت کنید. همچنین، المنتور به صورت پلاگین (نسخه رایگان) در وردپرس نیز در دسترس است، بنابراین می توانید المنتور را به راحتی از داخل پنل مدیریتی خود نصب کنید.

بعد از دانلود المنتور، باید مراحل نصب را طبق دستورالعملهایی که همراه فایل نصب هستند، انجام دهید. معمولاً شامل آپلود فایلها به سرور وبسایت، استخراج آنها و تنظیمات اولیه برای اجرای المنتور است. این مراحل معمولاً با راهنمایی و آموزشهای مربوطه همراه هستند تا شما را در طول فرایند نصب هدایت کنند.
با اتمام مراحل نصب، شما آماده استفاده از المنتور خواهید بود و میتوانید با کمک رابط کاربری بصری آن به راحتی صفحات وب خود را طراحی و ویرایش کنید.
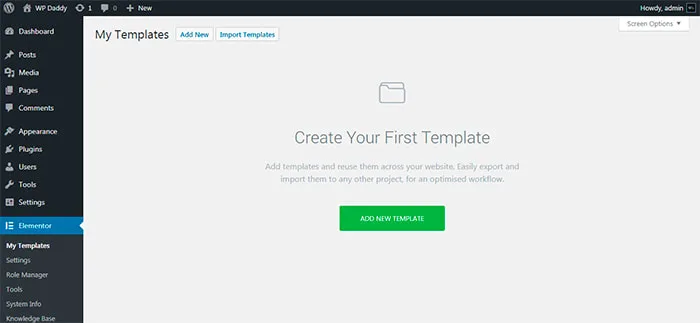
رابط کاربری پنل المنتور
بعد از نصب المنتور بر روی وبسایت خود، زمان آن است که با رابط کاربری این ابزار آشنا شوید. رابط کاربری المنتور بسیار ساده و کاربرپسند است و طراحی شده تا حتی برای کاربران تازهکار نیز قابل فهم باشد. با ورود به پنل المنتور، به راحتی میتوانید به امکانات و قابلیتهای آن دسترسی پیدا کنید و طراحی وب خود را به سادگی آغاز کنید.
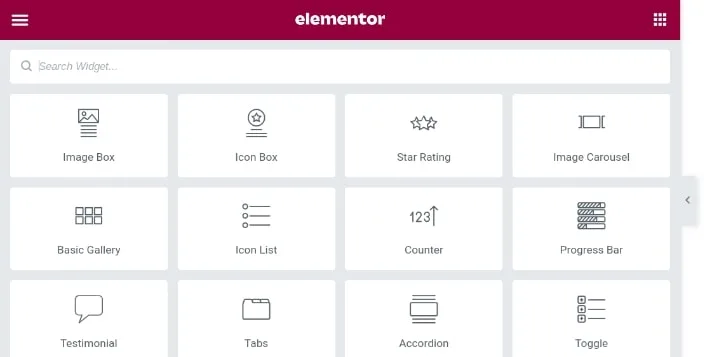
رابط کاربری المنتور ابزارها و منوهای مختلفی را در اختیار شما قرار میدهد. با استفاده از این ابزارها، میتوانید به سادگی صفحات وب خود را طراحی کنید. از ابتدای صفحه، میتوانید با استفاده از المنتور، قالبها و ساختار صفحه را ایجاد کنید و سپس با اضافه کردن عناصر و ماژولهای مختلف، صفحه را به سبک دلخواه خود تنظیم کنید. همچنین، با استفاده از قابلیتهای درونخطی المنتور، میتوانید سبک بندی، تنظیمات رنگ، تنظیمات فونت و سایر تنظیمات ظاهری را بر روی صفحات خود اعمال کنید.

رابط کاربری بصری المنتور به شما امکان میدهد به راحتی عناصر و ماژولهای مختلف را به صفحات خود اضافه کنید. این عناصر شامل عناصر متنی، تصویری، دکمهها، فرمها، نمودارها و بسیاری از ابزارهای دیگر است. با استفاده از قابلیتهای درگآند-دراپ المنتور، میتوانید به سادگی این عناصر را به صفحه اضافه کنید و آنها را با محتوای موردنظر خود پر کنید. به این ترتیب، میتوانید صفحات وب با طراحی حرفهای و دلپذیری ایجاد کنید، حتی بدون نیاز به دانش برنامهنویسی عمیق.
ایجاد صفحات وب با استفاده از المنتور
یکی از قابلیتهای برجسته المنتور، قابلیت ایجاد صفحات وب با استفاده از ابزارهای بصری آن است. با المنتور، شما به راحتی و بدون نیاز به دانش برنامهنویسی، قادر خواهید بود صفحات خود را با استفاده از ابزارهای بصری و در یک محیط گرافیکی دلخواه طراحی کنید. این امکان برای کاربرانی که تازه وارد دنیای طراحی وب هستند و همچنین برای حرفهایترین طراحان وب نیز مناسب است.
برای ایجاد یک صفحه وب جدید با المنتور، شما میتوانید از الگوهای طراحی آماده استفاده کنید یا صفحهای خالی را انتخاب کنید و از صفر شروع به طراحی کنید. المنتور دارای مجموعهای از الگوها و قالبهای آماده است که میتوانید بر اساس نیازهای خود از آنها استفاده کنید. همچنین، اگر تمایل دارید صفحه خود را از ابتدا طراحی کنید، میتوانید با صفحه خالی شروع کرده و از ابزارهای المنتور برای افزودن عناصر و ماژولهای موردنظرتان استفاده کنید.

با اضافه کردن عناصر و ماژولهای مختلف، میتوانید صفحه خود را شخصیسازی کنید. المنتور برخی از عناصر رایج مانند تصاویر، متنها، دکمهها، فرمها، لینکها و غیره را ارائه میدهد که میتوانید آنها را به صفحه خود اضافه کنید. با استفاده از درگ و دراپ المنتور، عناصر را به سادگی به صفحه خود اضافه کرده و آنها را با ترتیب، سایز، رنگ و تنظیمات دیگر تنظیم کنید. به این ترتیب، میتوانید صفحه وب خود را به شکلی منحصر به فرد و با طراحی زیبا و حرفهای درست کنید.
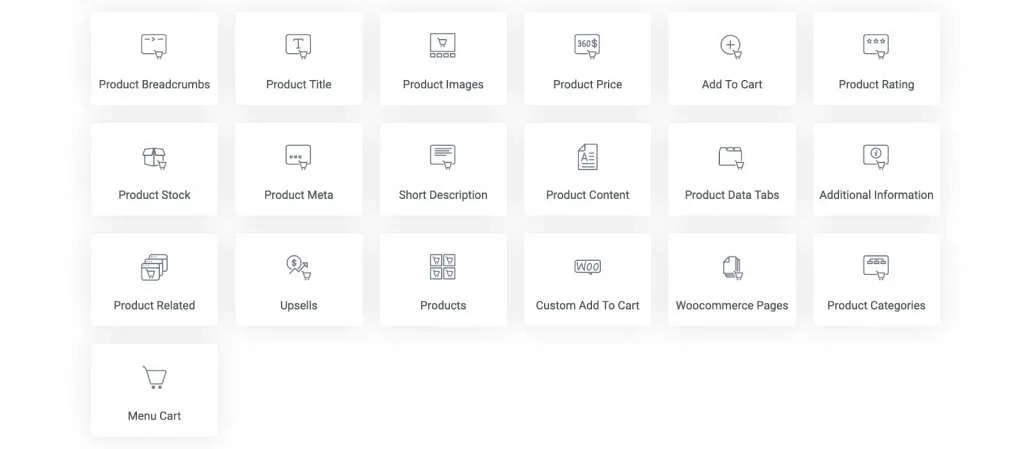
اضافه کردن عناصر و ماژولها
المنتور به شما امکان میدهد تا از انواع عناصر و ماژولهای مختلف برای افزودن به صفحات خود استفاده کنید. این عناصر و ماژولها شامل عکسها و تصاویر، فرمها، دکمهها، نوارهای پیشرفت، جداول و بسیاری از ابزارهای دیگر است. با استفاده از این ابزارها، شما میتوانید صفحات خود را با تنوع و جذابیت بالا طراحی کنید و تجربه کاربری بهتری را برای کاربران خود ایجاد کنید.

با اضافه کردن تصاویر و عکسها، میتوانید به صفحات خود جذابیت بیشتری ببخشید. المنتور به شما امکان میدهد تا تصاویر را به صورت آسان و با استفاده از ابزارهای بصری به صفحه خود اضافه کنید. همچنین، با استفاده از فرمها، کاربران میتوانند با شما در تعامل بیشتری قرار بگیرند و اطلاعات مورد نیاز را برای شما ارسال کنند. اضافه کردن دکمهها و نوارهای پیشرفت به صفحات خود، به کاربران امکان میدهد به سادگی در صفحه جابجا شوند و عملیات موردنظر را انجام دهند.
همچنین، با استفاده از المنتور میتوانید جداول و نمودارهای مختلف را به صفحات خود اضافه کنید. این قابلیت به شما امکان میدهد تا اطلاعات را به صورت سازمانیافته و قابل فهم به نمایش بگذارید. با استفاده از این ابزارها، میتوانید دادهها را با یک نمودار مناسب به تصویر بکشید و با استفاده از جداول، اطلاعات را به صورت جدولی نمایش دهید. با استفاده از انواع عناصر و ماژولهای المنتور، میتوانید صفحات خود را به شکلی حرفهای و کامل طراحی کنید و تجربه کاربری بهتری را برای کاربران خود فراهم کنید.
تنظیمات و ویژگیهای پیشرفته
علاوه بر قابلیتهای ساده و بصری المنتور، این ابزار قدرتمند شما را قادر میسازد تا از تنظیمات و ویژگیهای پیشرفته آن نیز بهرهبرداری کنید. با استفاده از این ویژگیها، میتوانید به طراحی واکنشگرا پرداخته و صفحاتی ایجاد کنید که به درستی در انواع دستگاهها و اندازههای صفحه نمایش نمایش داده میشوند. همچنین، با استفاده از تنظیمات رنگ، میتوانید ظاهر صفحات خود را با تغییر رنگها و ترکیبهای مختلف به دلخواه خود تنظیم کنید.
با استفاده از المنتور، شما میتوانید ترتیب بندی المانها را به سادگی تغییر دهید. با کشیدن و رها کردن المانها در صفحه، میتوانید آنها را به جایگاه دلخواه خود منتقل کنید و ترتیب مناسب را برای صفحه خود ایجاد کنید. این امکان به شما اجازه میدهد تا صفحات خود را به شکلی منسجم و بهینه سازی کنید.
علاوه بر این، المنتور قابلیت افزودن افکتهای ورود و خروج به المانها را نیز داراست. با استفاده از این ویژگی، میتوانید تاثیرات بصری جذابی را به صفحات خود اضافه کنید و تجربه کاربری بیشتری را ارائه دهید. میتوانید انواع افکتهای ورود و خروج مانند پیدا شدن، خم شدن، کند شدن و سایر انیمیشنها را برای المانهای خود تنظیم کنید. با استفاده از امکانات پیشرفته المنتور، میتوانید طراحی صفحات خود را به سطحی بالاتر ببرید و نتیجهای حرفهای و شگفتانگیز را تجربه کنید.
طراحی صفحات ریسپانسیو
با توجه به انتشار گسترده تلفن همراه و دستگاههای موبایل در جامعه امروز، طراحی صفحات وب با رویکرد ریسپانسیو بسیار حائز اهمیت است. المنتور به عنوان یک ابزار طراحی وب قدرتمند، به شما اجازه میدهد تا صفحات خود را به گونهای طراحی کنید که در تمامی دستگاهها و اندازههای صفحه نمایش به درستی نمایش داده شوند. با استفاده از المنتور، شما میتوانید طراحی ریسپانسیو و قابل تنظیمی را برای صفحات خود ایجاد کنید.
توانایی المنتور در سازگاری با دستگاههای مختلف، اندازههای صفحه نمایش مختلف و محدودیتهای موجود را بسیار مورد توجه قرار میدهد. با استفاده از المنتور، میتوانید طرح بندی و ساختار صفحات خود را به طور دقیق تنظیم کنید تا در تلفن همراه، تبلت یا رایانه شخصی بهینه و مناسب نمایش داده شوند. همچنین، المنتور امکاناتی مانند تنظیم نمایش و مخفی کردن المانها در موقعیتهای مختلف را فراهم میکند تا تجربه کاربری سازگار و راحت را برای همه کاربران فراهم کنید.
از طریق المنتور میتوانید نسبتهای عرض و ارتفاع المانها را براساس نیازهای دستگاههای مختلف تنظیم کنید. همچنین، با استفاده از المنتور میتوانید ترتیب المانها را در محیطهای مختلف تغییر دهید تا صفحات شما در هر دستگاه به درستی نمایش داده شوند. با این قابلیتها، میتوانید تجربه کاربری همهجانبهتری را برای بازدیدکنندگان صفحات خود فراهم کنید و از لحاظ ریسپانسیو بودن در برابر تمام دستگاهها و نمایشگرها، صفحاتی مطمئن و بهینه را ارائه دهید.
افزودن انیمیشن و افکتها
یکی از قابلیتهای جذاب المنتور، امکان افزودن انیمیشنها و افکتهای مختلف به عناصر و ماژولهای طراحی شده است. با استفاده از این ویژگیهای پیشرفته، شما میتوانید به صفحات خود جذابیت و حرکت بیشتری ببخشید. انیمیشنها و افکتهای المنتور میتوانند المانهای مختلفی را شامل شوند، از جمله انتقال، ظاهر شدن، محو شدن و تغییر اندازه عناصر. با اعمال این انیمیشنها و افکتها، صفحات شما به صورت پویا و جذاب نمایش داده میشوند و تجربه کاربری بهتری را به بازدیدکنندگان ارائه میدهند.
ویژگیهای پیشرفته المنتور شما را قادر میسازد تا تنظیمات انیمیشن و افکتها را به دقت کنترل کنید. شما میتوانید نوع و سرعت انیمیشنها را تنظیم کرده و افکتهای ورود و خروج را به المانها اعمال کنید. علاوه بر این، المنتور به شما امکان میدهد ترتیب اعمال انیمیشنها را نیز تنظیم کنید، بنابراین میتوانید یک جریان و هماهنگی بین انیمیشنها و عناصر صفحه خود برقرار کنید. با استفاده از این قابلیتها، صفحات شما به صورت پویا، جذاب و بازیگوشانه به نمایش در میآیند.
انیمیشنها و افکتهای المنتور یک عنصر مهم در طراحی صفحات وب هستند که به شما امکان میدهند تا تجربه بصری بهتری برای کاربران خود ایجاد کنید. با استفاده از انیمیشنها و افکتهای جذاب، میتوانید توجه کاربران را به عناصر مورد نظر جلب کنید، حرکت و پویایی به صفحات خود ببخشید و بازدیدکنندگان را به ارتباط و تعامل با محتوا دعوت کنید. المنتور با ارائه امکانات پیشرفته انیمیشن و افکت، به شما ابزارهای قدرتمندی را برای طراحی صفحات وب با جذابیت بیشتر ارائه میدهد.
مدیریت پروژهها و ذخیرهسازی
یکی از قابلیتهای مهم المنتور، مدیریت ساده و آسان پروژهها و صفحات وب است. با استفاده از المنتور، شما میتوانید پروژههای خود را به سادگی مدیریت کنید و صفحات خود را ذخیره و ویرایش کنید. با امکان سازماندهی صفحات در پوشههای مختلف، شما میتوانید به راحتی صفحات مرتبط را پیدا کرده و مدیریت کنید. همچنین، المنتور به شما امکان ایجاد نسخههای پشتیبان از صفحات خود را میدهد تا در صورت نیاز به حالت قبلی صفحات بازگردید. با دسترسی آسان به پروژههای قبلی، شما میتوانید به سرعت و بهراحتی به صفحات خود دسترسی پیدا کنید و ویرایشهای لازم را اعمال کنید.
همچنین، المنتور امکاناتی برای همکاری و تیمبندی در پروژهها نیز فراهم میکند. شما میتوانید دسترسیها و مجوزهای مختلف را به اعضای تیم خود اختصاص دهید و همزمان با سایر اعضای تیم به صفحات کاری دسترسی پیدا کنید. این امکان به شما کمک میکند تا به صورت هماهنگ و همزمان با تیم خود بر روی پروژه کار کنید و تغییرات را به صورت لحظهای اعمال کنید. با استفاده از این قابلیتها، همکاری و مدیریت پروژهها در المنتور بهبود یافته و امکاناتی مناسب برای هماهنگی و همکاری با تیم را فراهم میکند.
بهینهسازی و بهبود کارایی صفحات
یکی از عوامل بحرانی برای موفقیت یک وبسایت، بهینهسازی و بهبود کارایی صفحات آن است. با توجه به رقابت فزاینده در دنیای دیجیتال، ارائه تجربهای بهینه و سریع به کاربران امری بسیار حائز اهمیت شده است. در این راستا، المنتور به عنوان یک ابزار قدرتمند ویرایشگر ویژوال، به شما این امکان را میدهد تا به سادگی صفحات خود را بهینه کنید و کارایی آنها را بهبود بخشید.
با استفاده از ابزارها و تنظیمات المنتور، شما قادر خواهید بود فایلهای CSS و جاوااسکریپت خود را بهینه کنید. این به معنای حذف کدهای اضافی، کاهش حجم فایلها و بهبود عملکرد صفحات است. همچنین، المنتور ابزارهای بهینهسازی تصاویر را نیز در اختیار شما قرار میدهد. با کاهش اندازه و بهینهسازی تصاویر، میتوانید زمان بارگیری صفحات را بهبود داده و تجربه کاربران را بهبود بخشید.
استفاده از المنتور به شما امکان میدهد صفحاتی سریع و بهینه را ایجاد کنید. با بهرهگیری از قابلیتها و تنظیمات المنتور، میتوانید سرعت بارگیری صفحات خود را بهبود بخشید و زمان انتظار کاربران را کاهش دهید. این امر بهبود تجربه کاربری و افزایش نرخ تبدیل را در پی دارد. با ایجاد صفحاتی سریع و بهینه، شما از اندازه بزرگ ترافیک وبسایت خود نیز بهرهبرداری خواهید کرد و از هزینههای ناشی از افت سرعت وبسایت جلوگیری خواهید کرد.
کلام آخر
به طور کلی، پیشنهاد میشود از اینجا کلیک کنید و از آن برای یادگیری المنتور استفاده کنید.
همچنین، بهتر است از منابع رسمی المنتور مانند مستندات رسمی، وبلاگ و منابع آموزشی موجود در وبسایت رسمی المنتور است نیز بهره ببرید. این منابع معمولاً اطلاعات کامل و جامعی را درباره قابلیتها، نحوه استفاده و تنظیمات المنتور ارائه میدهند.
با استفاده از آموزش های آکادمی امیرحسین صداقت اما میتوانید بهترین یادگیری را درباره المنتور و یادگیری وردپرس داشته باشید و مهارتهای لازم برای استفاده حرفهای و خلاقانه از این ابزار قدرتمند را کسب کنید.
مستندات رسمی المنتور Elementor Document